Has llegado al momento en el que instalas Prestashop 1.7 pero, ¿y ahora qué? No sabes muy bien cómo continuar… No te preocupes, vamos a contarte lo básico para que puedas empezar a crear tu propia plantilla de Prestashop 1.7. ¿Suena bien, eh? ¡Empezamos!
¿Qué debes saber antes de crear tu primera plantilla?
- Un buen conocimiento de CSS, Js, HTML, motor de plantilla Smarty 3, modelo de datos y sistema modular de Prestashop
- Buen conocimiento del empaquetado de módulos (module bundler) con Webpack
- Comprensión de node.js, módulos node.js, gestor de paquetes NPM
- Conocimientos fundamentales de GIT
Sabemos que la versión 1.7 es reciente así que estos son algunos de los cambios más importantes que debes tener en cuenta:
- Los antiguos temas no son compatibles con la versión 1.7 de Prestashop
- La estructura de los archivos de los temas ha cambiado
- Ahora es posible que podamos conectar varios estilos y secuencias de comandos, dependiendo de las páginas y la prioridad (que se puede configurar mediante theme.yml)
- Debes usar Bootstrap 4 a la hora de crear el tema para Prestashop Addons
- Capacidad para crear y usar «hooks» personalizados
#1 Configuración inicial del tema
Se requiere tener un conocimiento fundamental del GIT. Vamos a clonar el repositorio de Prestashop en nuestro directorio global en el servidor web:
1 $ git clone https://github.com/PrestaShop/PrestaShop <folder_name> (nombre_carpeta)
Además, es necesario cambiar de la «branch» actual de «dev» a la versión estable. Para ello, tenemos que ir al directorio con el repositorio y ejecutar los siguientes comandos:
1 $ cd <folder_name>
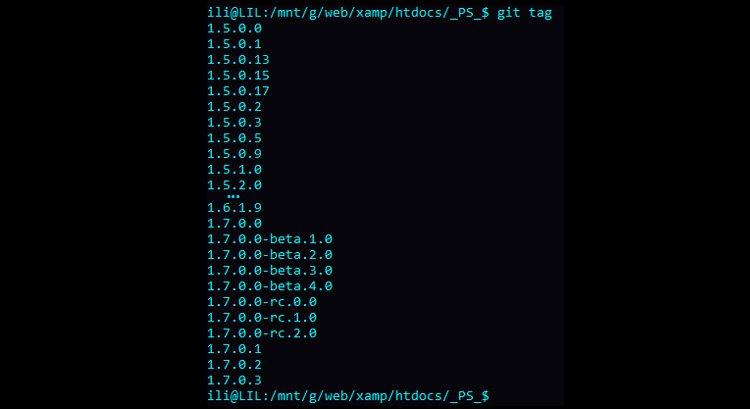
2 $ git tag (etiqueta)
Después de esto, te aparecerá la lista de versiones disponibles:

Vamos a cambiar por ejemplo a la versión 1.7.03
1 $ git checkout 1.7.0.3
Así que, llegados hasta este punto, todo está listo para la instalación.
- Primero, instalar Composer
- Navega hasta el directorio raíz del repositorio clonado y ejecuta el siguiente comando:
1 composer install
¡Ojo! Es muy importante que para poder utilizar este método de instalación, hayas habilitado el modo Dev en Prestashop (modo desarrollador)
#2 Plantilla inicial como prototipo
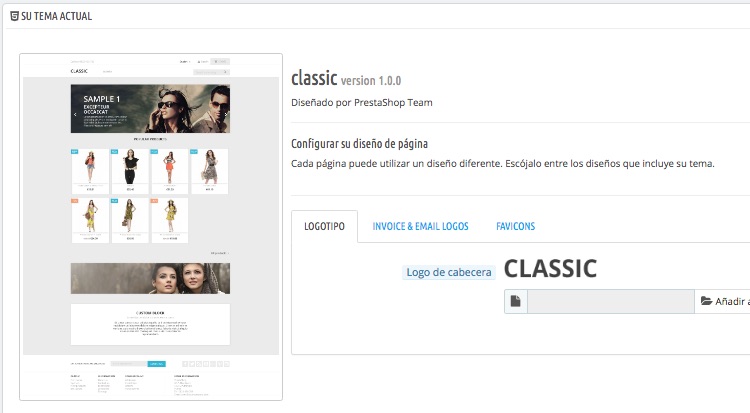
Una vez completado el primer paso, debemos decidir qué plantilla es la que mejor se adapta para crear la nueva. Actualmente hay dos temas para desarrolladores: el tema «Classic» y el «StarterTheme».
La diferencia entre ellos es que el «StarterTheme» solo tiene la funcionalidad básica y no tiene las plantillas de los módulos por ejemplo, a diferencia del Classic que es el tema predeterminado de Prestashop (puedes encontrar los archivos fuente en el repositorio oficial).

En cuanto a nosotros, preferimos usar el Classic. Y después de clonar Prestashop, estamos seguros de que ya tienes los archivos fuente y el tema clásico en themes/directorio, por lo que se refiere a cómo instalar y configurar «StarterTheme», toda esta información puedes encontrarla en github.
#3 Configuración del entorno
Después de decidir qué tema utilizar como prototipo, vamos a iniciar la instalación del entorno:
- Instalación de Node.js
- Instalación del sistema Webpack (a través del gestor de paquetes npm)
Para usuarios de Windows:
1 $ npm i -g webpack
Para otros:
1 $ sudo npm i -g webpack
De acuerdo, ahora vamos a navegar al directorio <theme_folder>/_ dev/ donde contiene todos los archivos fuente así como el archivo de configuración del assembler y por supuesto el paquete .json, en el que se describen todas las dependencias. Así que definamos estas dependencias:
1 <theme_folder>/_dev$ npm install
Hasta aquí, ya casi hemos completado el mínimo indispensable de configuraciones requeridas y ahora estamos listos para comenzar la parte más importante: la creación de temas. Y si no estás familiarizado con las tecnologías descritas anteriormente, te recomiendo que leas más sobre node.js, npm y webpack.
Ahora puedes ejecutar el paquete. Para ello, simplemente navega a <theme_folder>/_dev y ejecuta:
1 $ webpack
– agrupa todos los archivos fuente del tema prestashop
1 $ Webpack -w
– modo de seguimiento: bundler no detiene su trabajo, pero está a la espera de cualquier cambio y realiza la recompilación (muy rápido mediante el almacenamiento en caché)
Webpack es un paquete muy potente, y si todavía no estás muy metido en el asunto, ya va siendo hora de que lo hagas
No importa qué procesador utilices, Webpack funcionará correctamente con cualquier tipo, siempre y cuando lo configures antes.








Gracias, donde puedo encontrar la segunda parte?