En la mayoría de casos se trata el «rendimiento» como uno de los únicos factores para optimizar la velocidad de carga de nuestra tienda Prestashop.
Es cierto que tiene la mayor parte de «culpa» en el buen sentido de la palabra, para que Prestashop acelere pero también hay un par de cosas a tener en cuenta previamente. Así que, lo primero que debemos hacer:
#1 Mide todo
Nuestra primera recomendación es que para que sepas cuál es tu punto de partida y si estás haciéndolo bien o mal, es que empieces midiendo. Así podrás tener una aproximación de cómo estaba tu negocio online y cómo, gracias a las mejoras que vayas incluyendo, tu ecommerce se vuelve muy veloz.
¿Qué herramientas son aconsejables para la medición?
Herramientas para conocer la velocidad de carga:
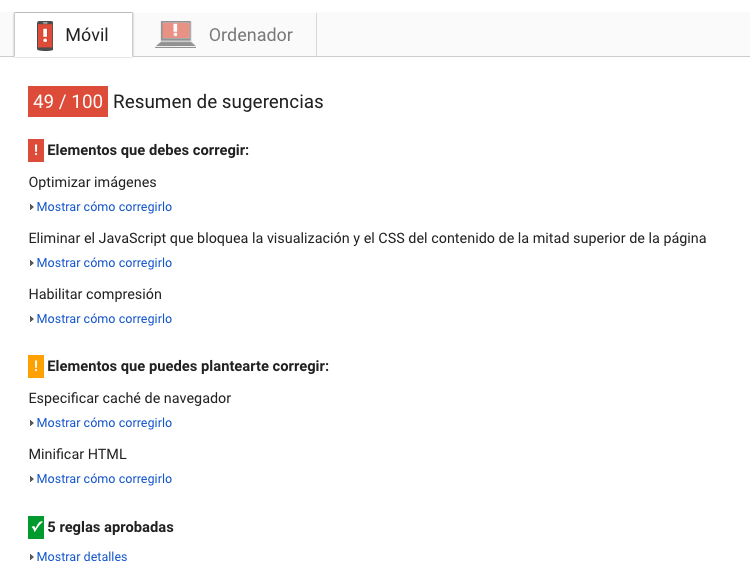
- Google PageSpeed Insighst
- GT Metrix
- Pingdom Tools
Tan solo basta con que introduzcas tu dominio (con o sin www) en función del formato de navegación que tengas predefinido y cada una de estas herramientas te dará un informe detallado sobre qué elementos debes corregir, cuáles son prioritarios (en color rojo para denotar que es urgente) qué elementos puedes plantearte corregir (PageSpeed) y qué elementos están correctos en tu tienda.
Toma buena nota de todos ellos porque en este artículo vas a ver cómo puedes resolver algunos de ellos con un par de clicks.

#2 Emplea las opciones básicas de rendimiento de PrestaShop
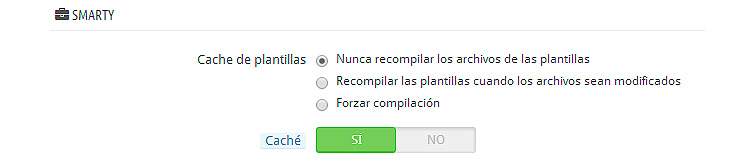
Compilación de plantillas (Smarty): Si no tienes pensado hacer cambios en las plantillas de tu Prestashop, te aconsejamos que actives la primera opción del listado de la «Caché de plantillas» de Smarty. Así evitarás que se recompilen las plantillas.
En función de la versión de Prestashop que tengas, además dispones de otras dos opciones que tiene relación con el tipo de caché y su limpieza. Siempre que hayan cambios, elige la opción de tipo de caché basada en File System (sistema de ficheros) y la de limpiar caché.

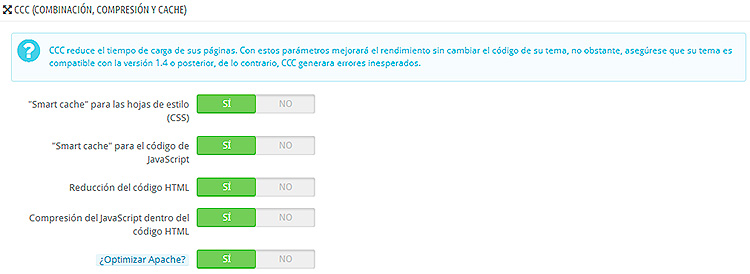
Combinación, Compresión y Caché (CCC): Estas opciones reducen el tiempo de carga de las páginas (comprimiendo algunos ficheros tipo javascripts, css y código HTML), mejorando el rendimiento sin tener que trastear con el código del tema lo que pasa es que tenéis que tener muy en cuenta que si no tenéis la versión al menos 1.4 y superiores, puede que os generen errores inesperados.
El objetivo principal es que nuestra tienda esté totalmente operativa una vez que tenemos todas estas opciones activadas.

Afectan a la programación javascript de la que hace uso tu tienda, de modo que lo recomendable será que una vez activadas navegues por toda la tienda, realices por ejemplo un pedido, lleves a cabo todos los pasos para realizar el proceso de compra tipo rellenar formularios de contacto, etc. para que puedas comprobar que todo sigue funcionando correctamente.
Si encuentras algún tipo de dificultad, empieza por desactivar “Smart Caché” para el código de Javascript.
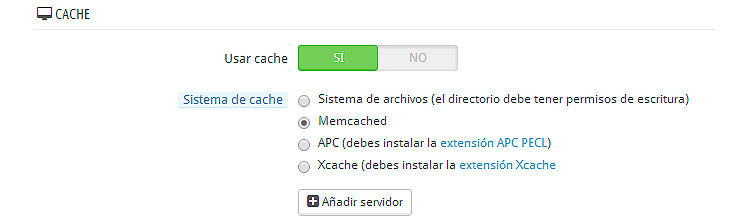
Usar caché del Servidor: Es sencillo activar esta opción pero antes de ello, debemos estar muy seguros de que nuestro servicio de hosting ya tiene instalados los sistemas de caché que puedan ser soportados por Prestashop. Lo normal sería que pudieses activar el sistema de caché a través de Memcached.

#3 Haz un mantenimiento de la base de datos
Si tu tienda tiene mucho tiempo de uso la base de datos se irá haciendo cada vez más “pesada” debido a la gran cantidad de información almacenada y esto puede ralentizar considerablemente el rendimiento de tu tienda.
Existe el módulo Optimizador de Rendimiento que te ayudará a limpiar datos poco relevantes y aligerar la base de datos para reducir la velocidad de carga de hasta un 80%.
#4 Adquiere un CDN para Prestashop
Si tu ecommerce tiene muchas imágenes de producto, una gran cantidad de productos y muchísimo tráfico, una alternativa que podrías considerar sería la de contratar un CDN como por ejemplo CloudFlare, Akamai o AmazonCloudFont. El CDN es un sistema de almacenamiento externo muy rápido el cual aloja tus imágenes.
Si has aplicado la configuración del apartado de rendimiento referente a CCC, hay una de las opciones llamada “Servidores Multimedia”.
Pues bien, una vez que hayas contratado un servidor CDN es aquí donde tendrás que indicar la URL de tu nuevo almacenamiento externo de imágenes, en el caso de Cloud Flare sería algo parecido a nombredemiCDN.cloudflare.com.
#5 Desinstala los módulos que estén inactivos
Seguro que tienes muchos módulos que ni siquiera utilizas y probablemente muchos de ellos sean los que te vienen por defecto que en tu caso puede que no te sirvan. Así que ya estás tardando en desinstalar aquellos módulos que no uses para poder deshacerte de esa «sobrecarga» en tu Prestashop.
¡No esperes más para introducir estas mejoras en tu tienda Prestashop!