¿Alguna vez te has preguntado cómo cambiar de posición los módulos de Prestashop 1.7? Y es que resulta que por lo que sea necesitas o quieres cambiar la posición de los módulos en la interfaz de tu tienda online y no sabes cómo. ¡Pues no te preocupes porque nosotros te lo explicamos de una manera muy fácil!
Antes que nada comentarte que no todos los módulos pueden cambiarse de posición porque habrán algunos que por defecto deban estar en una posición específica. Aquí te contamos cómo mover los módulos de posición que sí que están preparados para moverse.
Posiciones de los módulos en Prestashop 1.7
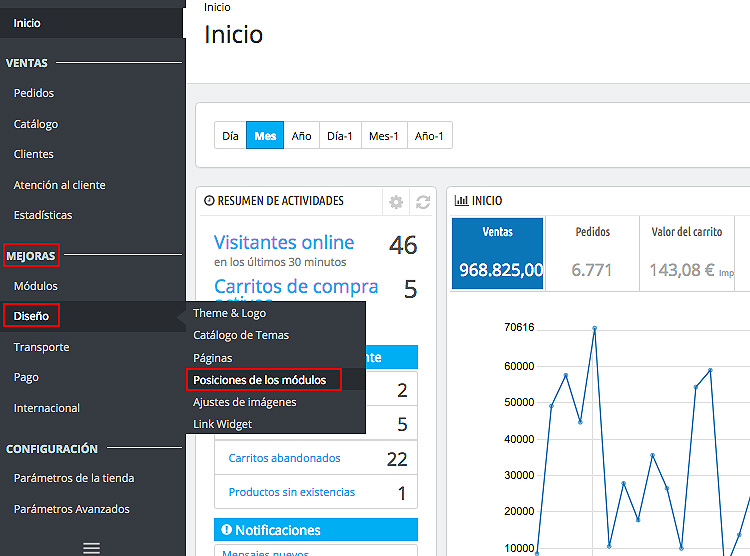
En la última versión de Prestashop 1.7 puedes usar la propia herramienta que podrás encontrar en el menú «Mejoras», apartado «Diseño», página de «Posiciones de los módulos». Esta herramienta te permite adjuntar un módulo a uno de los varios hooks (ganchos) disponibles en el tema sin necesidad de escribir ningún código.

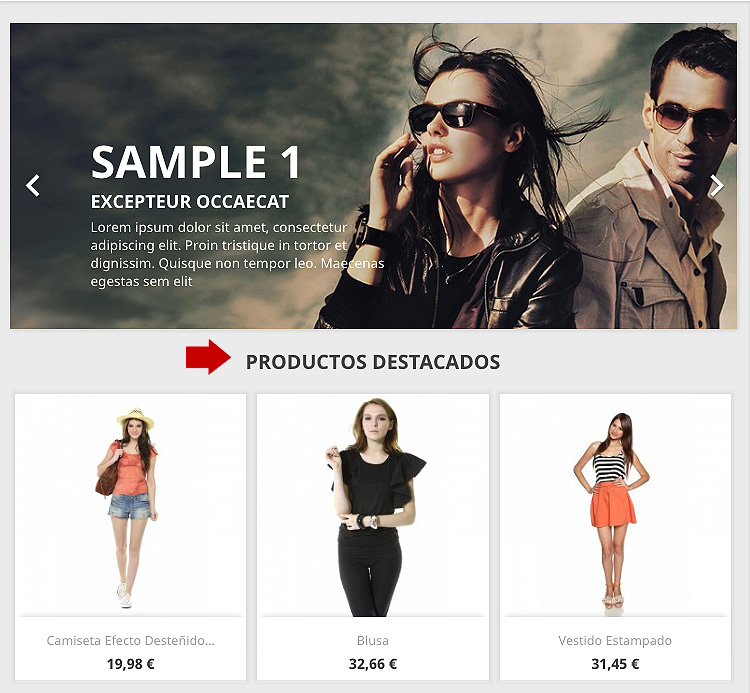
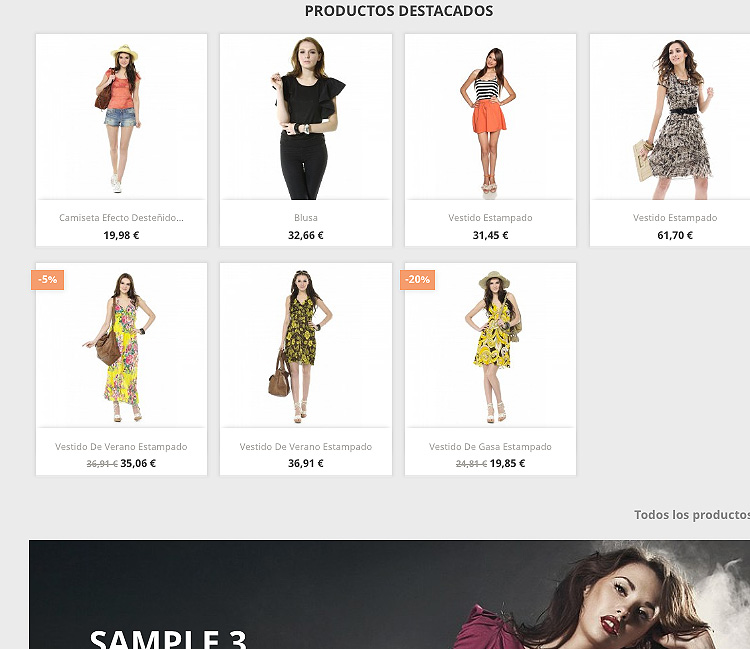
Vamos a usar de ejemplo nuestra home de la tienda web y en concreto los módulos del carrusel de imágenes y el de productos destacados. Como podrás ver en la imagen, ahora mismo el carrusel se sitúa por encima del de productos destacados. Pues nosotros vamos a cambiar ese orden y poner primero los productos destacados por encima del carrusel.

Mover un módulo de posición en la v.1.7
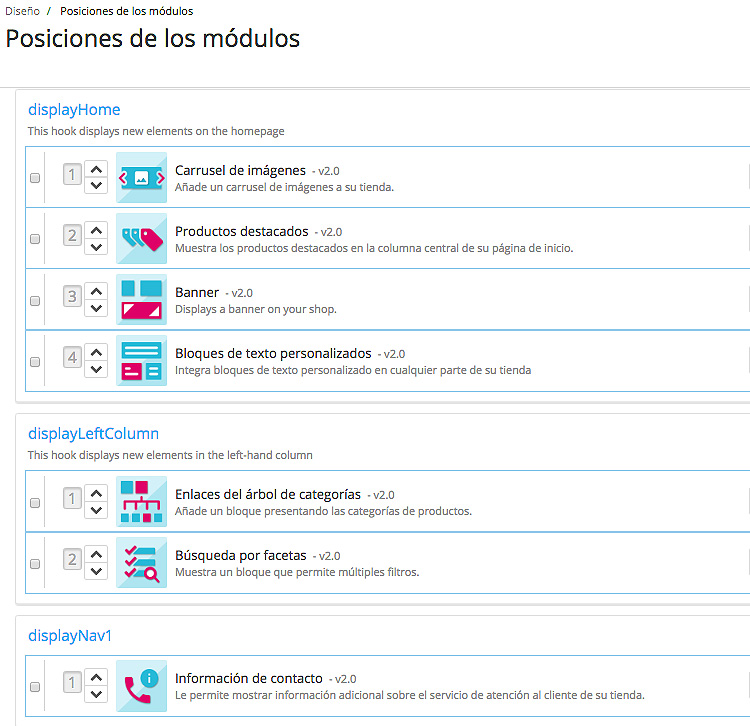
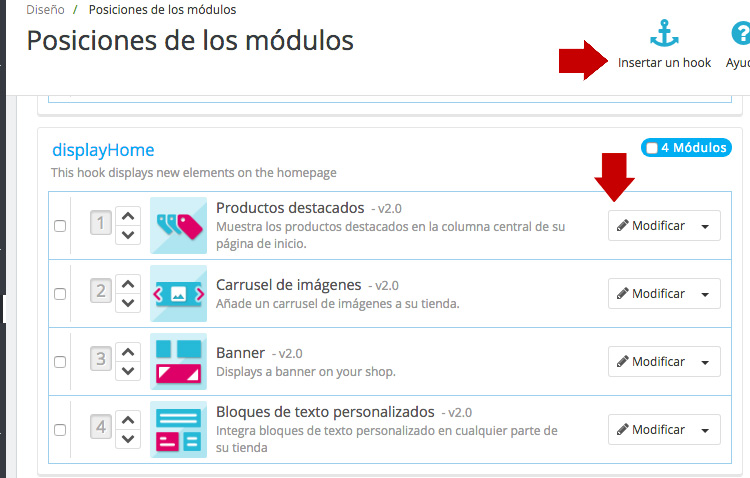
Como de costumbre, primero tendrás que hacer login en tu panel de administración y navegar al subapartado de «Diseño» > «Posiciones de los módulos» como comentábamos antes. Cada bloque tiene un título con el nombre técnico del hook y como podrás ver, una serie de módulos insertados dentro del hook. Estos módulos precisamente se muestran en el orden que aparecen actualmente en este gancho de esta página en la que nos encontramos.

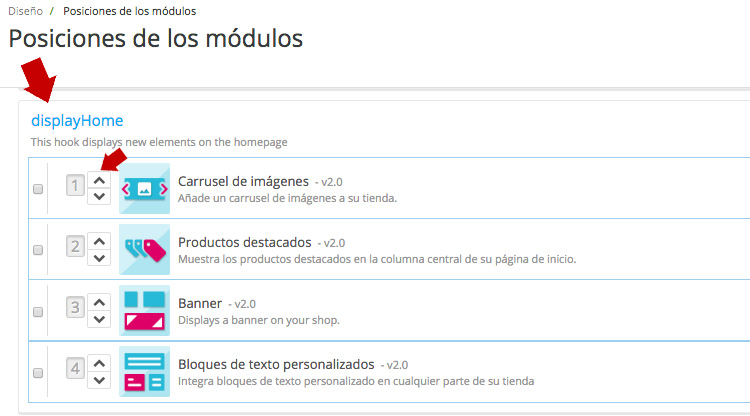
Si buscamos el bloque/hook «displayHome» para mover los módulos, tenemos dos opciones para hacerlo:
- O bien usamos las flechas de arriba y abajo para mover la posición de ese módulo en concreto hacia arriba o hacia abajo.
- O simplemente arrastramos el módulo a la posición deseada con el ratón (te aparecerá una manita).

Los cambios se guardarán automáticamente y podrás comprobarlos visualizando el frontend de tu negocio online. Y voilà ! Como ves en la imagen, los productos destacados ahora están por encima del carrusel de imágenes.

De hecho, en Prestashop puedes añadir un módulo a más de un hook. Pero, ojo, antes de que empieces a realizar este proceso, te recomendamos encarecidamente que prestes atención a un par de aspectos a tener en cuenta:
- Algunos módulos están diseñados para estar únicamente añadidos a un conjunto de hooks como comentábamos al principio.
- Algunos hooks están diseñados para no aceptar algunos módulos que son específicos de algún tipo no compatible.
- Adicionalmente, no puedes insertar ningún módulo a ningún hook tal cual sino que primero tienes que deshabilitar la caché cuando estés testeando un nuevo módulo en el frontend. Puedes hacerlo desde el menú «Configuración», apartado «Parámetros avanzados» > «Rendimiento».
Cómo insertar un módulo en un hook
Aunque parezca un poco confuso porque pone «insertar un hook», en realidad lo que haces es seleccionar un módulo de la lista desplegable y moverlo al hook que también selecciones de la lista desplegable correspondiente. Hay dos opciones por tanto para insertar/mover un módulo:
- Hacer click en el botón de «editar» en la fila del módulo
- Hacer click en el botón de «insertar un hook» y después elige el módulo necesario de la lista

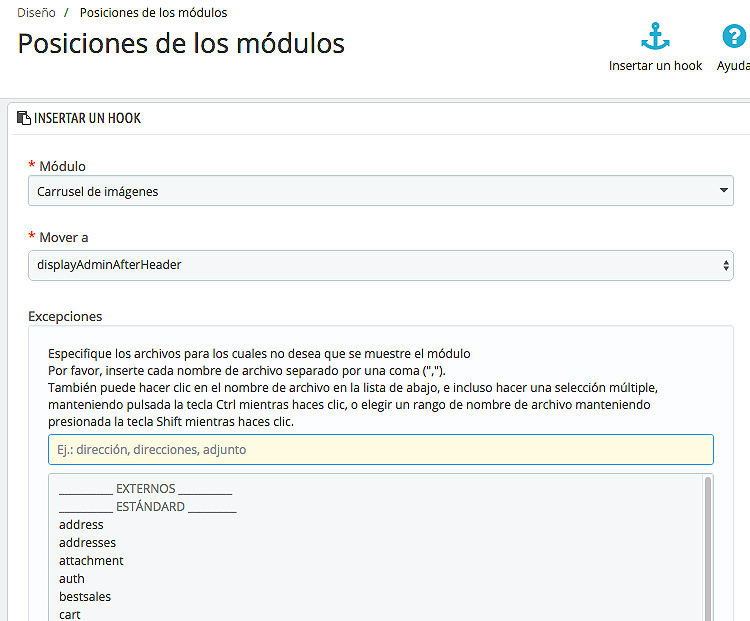
Después de hacer click en cualquiera de las anteriores opciones, llegas a la interfaz de «Insertar un hook»y este proceso tiene su propia interfaz. Puedes seleccionar como comentaba en la celda de «Módulo», uno de los módulos de entre la lista desplegable y seguidamente desde la celda «Mover a», eliges el hook al que quieras mover ese módulo. En la celda de «Excepciones», debes especificar qué archivos para los cuales no quieres que se muestre el módulo. Y por supuesto, no te olvides de guardar los cambios.

Ten en cuenta que los módulos no pueden moverse donde sea simplemente. Depende del hook del tema y de cada módulo que el hook pueda soportar. Por lo tanto, generalmente solo se pueden mover módulos dentro de un contexto, es decir, los módulos de columna se pueden mover dentro de una columna, así como de una columna a otra (de derecha a izquierda, por ejemplo), mientras que los módulos comunes de la página principal (los centrales) solo se pueden mover dentro de su columna específica.







Hola, tengo una duda, yo ya coloque el slider en mi web, pero me sale duplicado, me parece uno en el home y tambien me sale en el footer, como lo puedo quitar de ahi?