Lo que nació como un framework desarrollado para optimizar el rendimiento de Twitter, se ha convertido en una de las herramientas más usadas por programadores. Bootstrap 4 ya está aquí, con novedades importantes. Alojado en GitHub de forma pública, es probablemente la herramienta web de Código Abierto más usada en el mundo entero. Bootstrap debe su enorme popularidad entre los desarrolladores web, principalmente por lo sencillo que resulta de escribir o programar.
Además, de forma automática, todo lo que se construye bajo sus parámetros son diseños adaptables o responsive. Los detalles que convirtieron a Bootstrap en el Framework para el diseño web más popular. Las ventajas y soluciones prácticas que Bootstrap pone a disposición de sus usuarios resultan, para el trabajo de programación web, invaluables:
Simplifica todos los procesos de maquetación
Sirve de guía para cumplir con los estándares de calidad exigidos por los buscadores web, en el momento de valorar positivamente un site. Su condición de Código Abierto ha permitido que el entorno crezca y se enriquezca continuamente. Son los propios programadores y diseñadores web quienes de manera sostenida perfeccionan lo que se ha convertido en su irremplazable herramienta de trabajo Ofrece la posibilidad de implementarse directamente sobre plataformas diseñadas para simplificar la creación de páginas web, como WordPress.
- Totalmente responsive. Sin ningún tipo de restricciones o limitaciones.
- Integración automática con la mayoría de las bibliotecas JavaScript.
- Facilita la construcción de columnas fácilmente personalizables.
- Una vez descargado desde su sitio oficial, ya tiene incluidos una serie importante de elementos pre configurados, basados en lenguajes HTML y CSS. Destacan plantillas, formularios, menús de navegación y botones.
- Fácil de aprender. Aquellos que no sean profesionales o estén aprendiendo los lenguajes de la programación web, una vez conozcan los conceptos básicos de HTML y CSS, podrán usarlo sin mayores inconvenientes.

Bootstrap 4: novedades más destacadas
La nueva versión de Bootstrap prescinde del visualizador de archivos e intérprete de comandos Less. Como pre procesador de CSS, adopta como forma exclusiva el lenguaje Sass. En cuanto a la arquitectura del entorno de Booststrap, con estos cambios las tareas ganan en velocidad. Otra ventaja que deja este cambio, son procesos en dispositivos móviles mucho más rápidos.
Internet Explorer sin soporte
Una de las consecuencias de la llegada de Bootstrap 4, es que Internet Explorer 9 y otras versiones menores del navegador web desarrollado por Microsoft, se quedan sin soporte. Esto no hace sino profundizar aún más el camino hacia lo obsoleto que lleva desde hace tiempo, el que fuera browser más usado por los internautas del globo. En términos prácticos, son muy pocos los usuarios de Internet Explorer (apenas el 12% del total), por lo que esta falta de adaptación con Bootstrap no tiene que resultar en alguna pérdida de mercado importante o alguna otra consideración parecida.
Más novedades técnicas
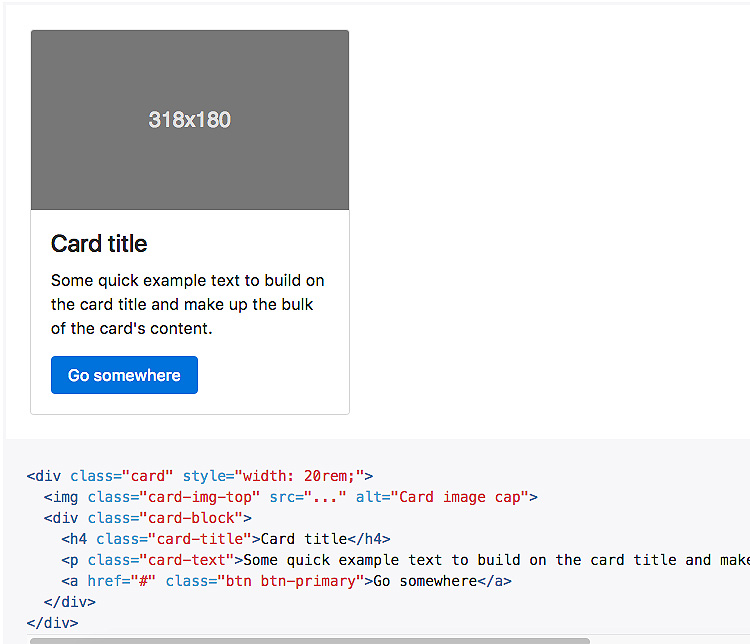
A los elementos pre diseñados se suman “Cards”, que llegan para sustituir las posibilidades que ofrecían “Wells”, “Thumbnails” y “Panels”. Según los responsables de esta adición, las tarjetas vienen a ser contenedores de contenidos totalmente flexibles. Permiten, entre otras cosas, manipular los colores de fondo, resaltar elementos particulares o incluir encabezados y pies de página.
Los iconos Glyphicons, cuyo nombre obedece a que la fuente en la que están construidos (Glyphicons Halflings), ya no vienen incluidos. Esto no representa una pérdida sensible para muchos programadores, ya que se trata de un elemento que, dentro del entorno, venía progresivamente en desuso. Los píxeles como unidades de medida (cuyos datos son absolutos) dan paso a las unidades root rem (con datos relativos).

Este cambio no se aprecia en la sintaxis HTML, que permanece sin variaciones respecto de Bootstrap 3. Pero a nivel del resultado visual final, sí. La construcción de cuadrículas ahora será dinámica, ya que todos los valores de construcción son “absolutamente relativos”. A manera de ejemplo, si se modifica el tamaño de la fuente, toda la retícula cambiará proporcionalmente para adaptarse al nuevo parámetro establecido.
Por otra parte, los breackpoints, (responsables de que una página sea responsive y se adapte bien a cualquier dispositivo), ahora se miden en unidades ems, que también proporciona datos relativos. “Clases Útiles” (Utily Classes) simplifican aún más algunas tareas. A destacar la optimización de los pasos para fijar márgenes, establecer rellenos o modificar elementos. Java Script ES6 se convirtió en el lenguaje “oficial” para la escritura de todos los plugins construidos para Bootstrap 4. Una “evolución natural”, que se vale de la estructura más clara de esta nueva versión, lo que simplifica su implementación.





