
Debo reconocer que este truco me costo mucho trabajo descubrir, conseguir que en las descripciones de las categorías en Prestashop salieran unas negritas, un parrafo, un enlace. Ya que si lo intentamos en la página se imprimira directamente el código HTML sin ningún estilo.
Pues bien, para solucionar este error debemos realizar lo siguiente, en el archivo «admin/tabs/adminCategories.php»
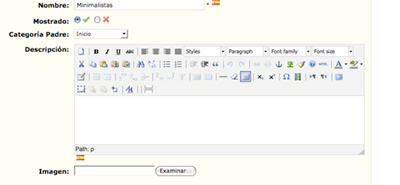
Hay que buscar el campo de textarea para añadir una clase para que capte el editor de archivos TinyMCE
Posteriormente tenemos que buscar justo donde acaba la etiqueta del formulario y añadir el siguiente código,en caso que no se muestre el editor debéis ir a adminCMS.php y buscar este código y copiarlo .
// TinyMCE
echo '
< script type="text/javascript" src="'.__PS_BASE_URI__.'js/tinymce/jscripts/tiny_mce/jquery.tinymce.js"> script>
< script type="text/javascript">
function tinyMCEInit(element)
{
$().ready(function() {
$(element).tinymce({
// Location of TinyMCE script
script_url : \''.__PS_BASE_URI__.'js/tinymce/jscripts/tiny_mce/tiny_mce.js\',
// General options
theme : "advanced",
plugins : "safari,pagebreak,style,layer,table,advimage,advlink,inlinepopups,media,searchreplace,contextmenu,paste,directionality,fullscreen",
// Theme options
theme_advanced_buttons1 : "newdocument,|,bold,italic,underline,strikethrough,|,justifyleft,justifycenter,justifyright,justifyfull,styleselect,formatselect,fontselect,fontsizeselect",
theme_advanced_buttons2 : "cut,copy,paste,pastetext,pasteword,|,search,replace,|,bullist,numlist,|,outdent,indent,blockquote,|,undo,redo,|,link,unlink,anchor,image,cleanup,help,code,,|,forecolor,backcolor",
theme_advanced_buttons3 : "tablecontrols,|,hr,removeformat,visualaid,|,sub,sup,|,charmap,media,|,ltr,rtl,|,fullscreen",
theme_advanced_buttons4 : "insertlayer,moveforward,movebackward,absolute,|,styleprops,|,cite,abbr,acronym,del,ins,attribs,|,pagebreak",
theme_advanced_toolbar_location : "top",
theme_advanced_toolbar_align : "left",
theme_advanced_statusbar_location : "bottom",
theme_advanced_resizing : false,
content_css : "'.__PS_BASE_URI__.'themes/'._THEME_NAME_.'/css/global.css",
document_base_url : "'.__PS_BASE_URI__.'",
width: "582",
height: "auto",
font_size_style_values : "8pt, 10pt, 12pt, 14pt, 18pt, 24pt, 36pt",
// Drop lists for link/image/media/template dialogs
template_external_list_url : "lists/template_list.js",
external_link_list_url : "lists/link_list.js",
external_image_list_url : "lists/image_list.js",
media_external_list_url : "lists/media_list.js",
elements : "nourlconvert",
convert_urls : false,
language : "'.(file_exists(_PS_ROOT_DIR_.'/js/tinymce/jscripts/tiny_mce/langs/'.$iso.'.js') ? $iso : 'en').'"
});
});
}
tinyMCEInit(\'textarea.rte\');
script>
';
';
Con esto el editor de archivos ya se mostraría, pero si intentamos introducir estilos a los textos o añadir imágenes comprobaremos que no se puede y que cualquier texto se inserta como texto plano.
Por lo cual tendremos que ir al archivo Category.php que se encuentra en el directorio Clases, y buscaremos el siguiente código, debemos aclarar que en función de la versión que tengáis instalada este código puede variar por lo que os recomiendo lo busquéis manualmente.
public function getTranslationsFieldsChild()
{
parent::validateFieldsLang();
return parent::getTranslationsFields(array('name', 'description', 'link_rewrite', 'meta_title', 'meta_keywords', 'meta_description'));
}
Una vez encontrado el código deberemos sustituirlo por el siguiente código, que se encargará de mostrar descripciones a todo color en HTML en las tiendas online Prestashop, está probado tanto en Prestashop 1.2.5 como en 1.3.1:
public function getTranslationsFieldsChild()
{
parent::validateFieldsLang();
$fieldsArray = array('name', 'link_rewrite', 'meta_title', 'meta_keywords', 'meta_description');
$fields = array();
$languages = Language::getLanguages();
$defaultLanguage = Configuration::get('PS_LANG_DEFAULT');
foreach ($languages as $language)
{
$fields[$language['id_lang']]['id_lang'] = $language['id_lang'];
$fields[$language['id_lang']][$this->identifier] = intval($this->id);
$fields[$language['id_lang']]['description'] = (isset($this->description[$language['id_lang']])) ? pSQL($this->description[$language['id_lang']], true) : '';
foreach ($fieldsArray as $field)
{
if (!Validate::isTableOrIdentifier($field))
die(Tools::displayError());
/* Check fields validity */
if (isset($this->{$field}[$language['id_lang']]) AND !empty($this->{$field}[$language['id_lang']]))
$fields[$language['id_lang']][$field] = pSQL($this->{$field}[$language['id_lang']]);
elseif (in_array($field, $this->fieldsRequiredLang))
$fields[$language['id_lang']][$field] = pSQL($this->{$field}[$defaultLanguage]);
else
$fields[$language['id_lang']][$field] = '';
}
}
return $fields;
}