Para aquellos que no conozcan Bootstrap, es un framework que nos permite montar una estructura responsive fácilmente, decimos fácilmente porque muchas clases y funciones están desarrolladas, pero eso implica que tendremos que aprender el funcionamiento y el uso de sus propias funciones.
Bootstrap es un framework para desarrollo front-end desarrollado por Twitter, por lo que ya os podéis imaginar la calidad que nos puede llegar a ofrecer este sistema y en principio si vamos a tener que desarrollar una página web responsive nos puede solucionar muchos problemas y sobre todo aportarnos muchas ventajas, entra ellas cross-browser entre la mayoría de navegadores, es compatible con Firefox, Chrome, Safari e IE7 o superior.

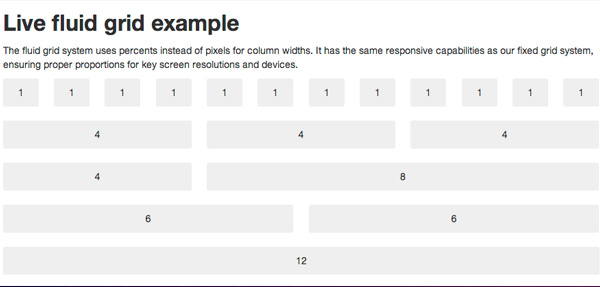
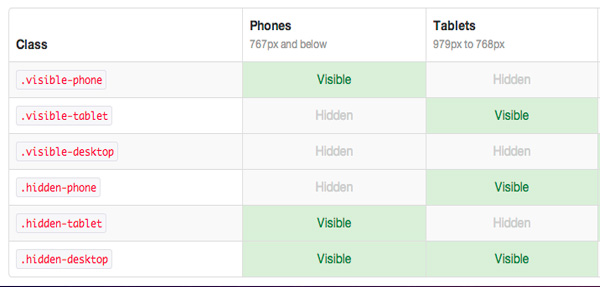
Bootstrap incorpora muchas librerías como normalice, jquery, less, por lo que podremos hacer uso de muchos efectos y funciones que teniéndolas que programar de cero tardaríamos muchísimo, incorpora un sistema de grid basado en 12 columnas fluidas para poder acoplarse en función del dispositivo desde el que accedamos. Además las imágenes se irán escalando al tamaño correcto en función si lo estamos viendo desde un móvil o un ordenador de sobremesa, podremos ocultar imágenes, contenedores o lo que queramos de manera sencilla o incluso incluir efectos personalizados en función del dispositivo.

Otra de las ventajas de usar Bootstrap es que una vez aprendamos a desarrollar sobre será muy fácil y rápido, tan solo tendremos que estructurar un HTML con una estructura html5 e incluir los archivos necesarios css , js e iconos para poder funcionar, en la propia página de Bootstrap disponemos de ejemplo sencillos de seguir, desde una página muy sencilla, hasta un menú avanzando, o un slider para tu página principal, y si no quieres complicarte la vida tienes multitud de plantillas de gran calidad que no te costará mucho personalizar y adaptar a tus necesidades.