Uno de los errores más comunes que nos encontramos cuando revisamos una tienda realizada con Prestashop, es una incorrecta configuración de las imágenes dentro de Prestashop, y el template que están usando.
Tabla de Contenidos
Optimizar imágenes en Prestashop 1.7
Por norma general, no nos fijamos en el detalle que en Prestashop 1.7 estemos usando un tamaño de imagen excesivamente grande, por lo que origina dos problemas.
- Tiempos de carga muy altos, lo que origina que todo vaya muy lento.
- Gran consumo de espacio del servidor, obligando a contratar planes de alojamiento superiores.
Por lo tanto, lo primero sería comprobar los tamaños que estamos usando en nuestro Prestashop 1.7, si entramos dentro del apartado Diseño -> Ajustes de imágenes.

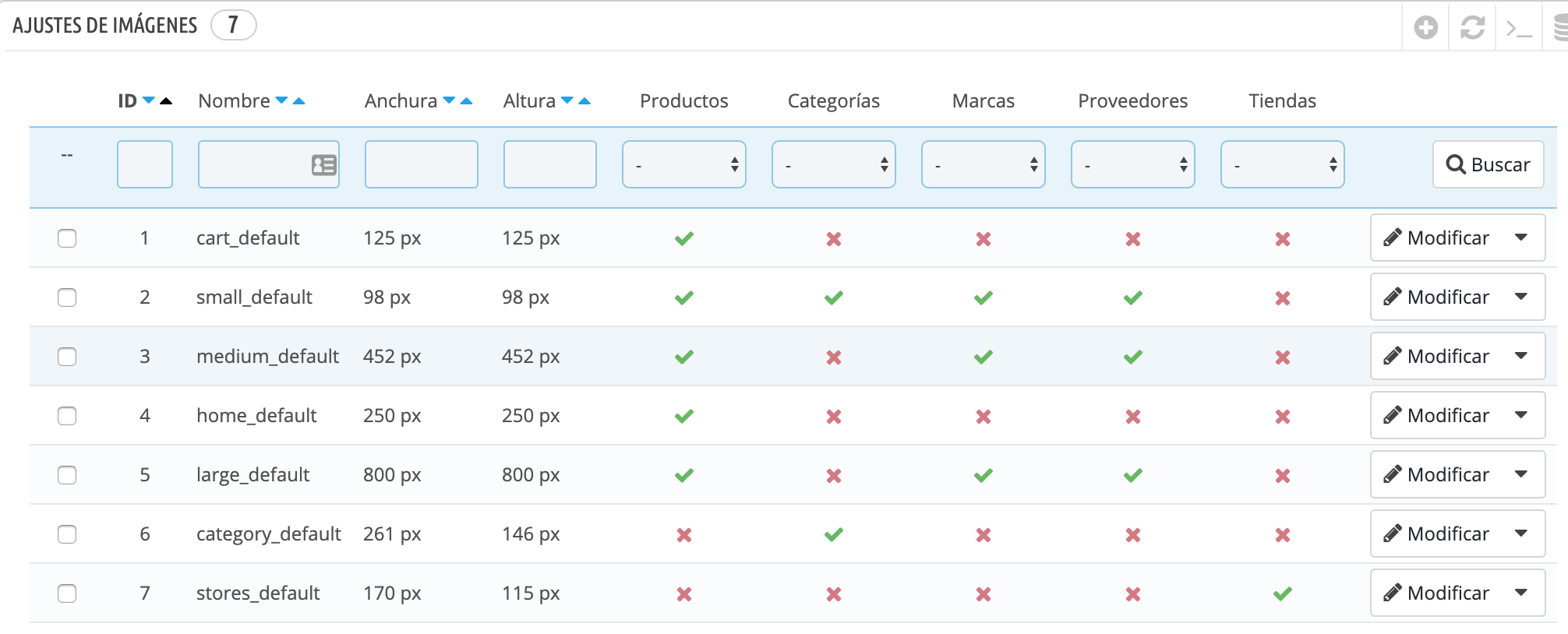
Si nos fijamos en esta captura, podéis ver que es una tabla dividida por los lugares donde se usan cada una de ellas. Los que nos importa a nosotros son los tamaños que se usan y donde se usan.
- El tamaño lo tenéis explicado en altura por anchura en píxeles.
- El lugar donde se usa son las x verdes de las páginas donde se usan.
Optimizar las páginas donde se usan las imágenes
Lo primero es definir y repartir los tamaños de las diferentes páginas para tener clara las medidas que necesitamos, a grandes rasgos por norma general:
- Para producto : 3-4 tamaños de imágenes
- Para categoría: 1-2 tamaños de imágenes
- Marcas, proveedores y tiendas : 1 tamaño.
Por ejemplo, un error común que vemos, es que en tamaño de producto suelen estar activos casi todos los tamaños, los que trae por defecto prestashop, más los que necesita la plantilla, más otros que crea el usuario…
Esto origina, que por cada imagen que se suba se crean todos esos tamaños diferentes de la misma imagen. En este ejemplo si os fijáis en el producto, se podría quitar un tamaño de imagen más, el small_default y cart_default se diferencian solo 27px, tanto de ancho como de alto.
Si tenemos 10.000 productos y cinco tamaños activos de imágenes generará 50.000 imagenes, si desactivamos el tamaño indicado ahorraremos 10.000 imágenes de un plumazo, es un 20% de espacio.
Esta tarea no es optimizar las imágenes para que carguen más rápido, sino optimizarlas para que ocupe el espacio correcto.
Personalizar los tamaños de imágenes en el template
Si hemos borrado el small_default es importante navegar nuestra plantilla y ver si algún tamaño no funciona, en este caso el small, habría que buscar en el historial de pedidos, carrito,plantillas de pedidos, etc, para ver lugares en los que pueda estar esa imagen.
Una vez encontrado los lugares donde se hace uso, hay que entrar en el tpl y cambiar la variable de small_default por el valor que queramos usar.
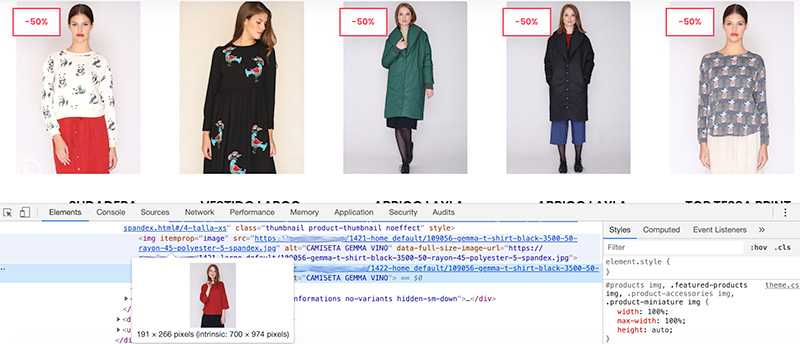
Otro tip que os podemos dar es revisar los tamaños que realmente se usan, no es necesario cargar una imagen de 2000×2000 en las fichas de productos, si el contenedor donde se encuentra esa imagen mide 800×800, estamos perdiendo ancho de banda, y la página tardará menos si configuramos los tamaños con las medidas correctas, si es el navegador el que tiene que escalar la imagen el proceso tardará más…

Fijaos, el típico error, listados de productos que necesitan un ancho de 191 x 266 px, y están cargando una imagen de 700 x 974, aquí están usando un 75% más de recursos de espacio del servidor y de velocidad de carga, se está tirando a la basura.
Nosotros, en nuestra Agencia de comercio electrónico, cuando realizamos una auditoría siempre recomendamos 3-4 tamaños, cambiamos los tamaños en la plantilla y regeneramos todos los tamaños.
Configurar la resolución y tipos de imágenes
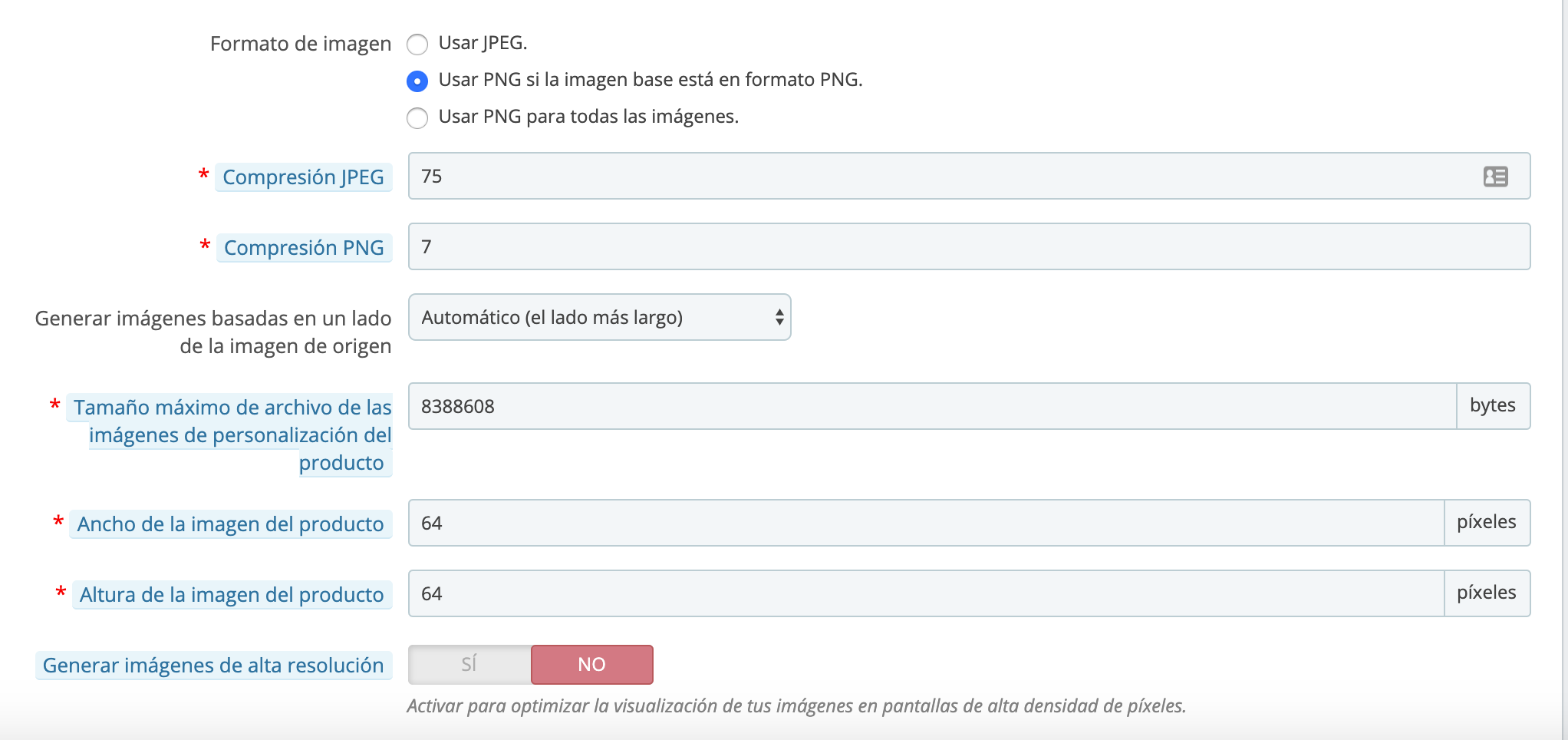
El siguiente paso es configurar las resoluciones de las imágenes, aquí tienes varios puntos que van a realizar que tengas que decidir entre velocidad y rendimiento, o, calidad de visualización.
Hay que tratar que tenga un término medio, de nada sirve tener todas las imágenes al 100% de calidad si luego nuestra tienda es una tortuga.

- Formato de imagen: Nosotros recomendamos ponerlo en png si se sube, pero siempre indicando al cliente que use jpg, para imágenes de productos es la que mejor te va a funcionar.
- Compresión jpeg: Entre 70-80%, ves bajando hasta que veas que comienza a verse mal, y cuando tengas la compresión que crees que es correcta pasa un pagespeed, en función de eso decides si subirla o mantenerla.
- Compresión png: 7, como os indicamos apenas usamos png.
- Generar imágenes basadas en un lado de la imagen de origen: Ponerlo en automático, y subir las imágenes ya en el tamaño correcto, recomiendo tener una plantilla en Photoshop.
- Tamaño máximo de archivo de las imágenes de personalización del producto: este campo y los dos siguientes es por si tus clientes suben imágenes, ponerlo en valores bajos, para que no os la lien.
- Generar imágenes de alta resolución: Sirve para móvil para generar una imagen adicional de alta resolución para móvil con pantalla retina, aquí la decisión es vuestra ya que las imágenes ocupan bastante espacio.
Una vez configurado esto ya podéis regenerar todas las imágenes.