![]()
¿Que es CSS SPRITE? Css Sprite es una técnica de maquetación de páginas web en la que se reduce la carga de imágenes en la web, no es lo mismo cargar 10 imágenes de 10kb que 1 imagen de 100kb, aunque el peso en Kb es similar, el número de peticiones es de solo una, aquí radica el potencial de la técnica css sprite.
La principales ventajas de usar esta técnica son las siguientes:
- Reducción de transferencia y recursos del servidor.
- Mayor velocidad de la página web al realizar menos peticiones Http
Esta técnica aparece en los años 80 cuando se diseñaban los juegos en 2 dimensiones, en la actualidad se usan para realizar juegos para móviles debido a que necesitan ser muy livianos. Y desde hace unos años a irrumpido en el desarrollo web.
![]()
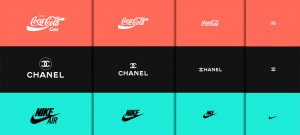
En los videojuegos la técnica consiste en crear en una secuencia con todas las imágenes necesarias para realizar una animación, en el caso de la web consistiría en incluir el mayor número de imágenes en un solo archivo, mediante cambios css en el background conseguiremos desplazar la posición de la misma para que se muestre unicamente la parte de imagen que necesitamos.
Un ejemplo muy gráfico sería Google, si realizamos una búsqueda y nos deplazamos al pie de página , en donde figuran los resultados y está la páginación si guardamos la imagen de fondo (botón derecho del raton sobre la G de Google), podremos ver que todas las imágenes que usa Google en su web , realmente es solo una.
El código básico para comprender la forma de diseñar una página web sería la siguiente. En una lista por ejemplo primero asignaremos la imagen y le daremos el tamaño que necesitamos.
#contenedor{
background-image: url(‘imagenes/imagensprite.png’) no-repeat;
height: 16px;width:16px;
display:block;
padding-left:5px;
}
Y a cada elemento individual le aplicariamos un desplazamiento del fondo para conseguir que se muestre exactamente el trozo que necesitamos:
#contenedor lista1{background-position:0px 0px; }
#contenedor lista2{background-position:-26px 0px;}
#contenedor lista3{background-position: -43px 0px ;}
#contenedor lista4 { background-position : -68px 0px ;}
#contenedor lista5 { background-position : -94px 0px ;}
Recursos automáticos de CSS Sprites:





Me gusto, seguire ivestigando para poder poner a prueba todo esto, sigan asi que es genial la pagina.