
No cabe duda que diseñar páginas web mediante la técnica responsive web esta totalmente de moda, pero las modas pasan y habrá que valorar si realmente es una ventaja desarrollar bajo esta técnica, a primera vista puede parecer que sí, pero a la vez puede encarecer el presupuesto considerablemente y requiere de una planificación inicial más compleja de lo habitual. Además usar los diseños responsive web aunque puede aumentar el presupuesto inicial a la larga puede ser mejor ya que ahorrará costes en mantenimiento y en posicionamiento web, ya que tendremos que realizar todos los cambios en una única página.
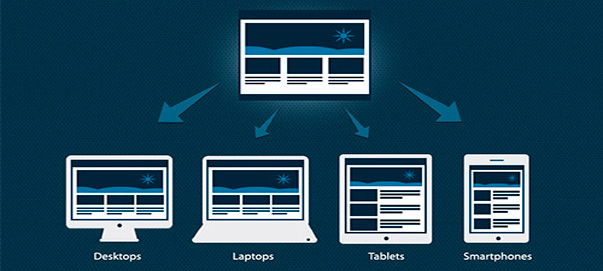
El responsive web son páginas web que se han diseñado para que se vean correctamente tanto en ordenadores como en tablets o en móviles (smartphones), dependiendo del dispositivo la página web se va adaptando o cambiando a la estructura para la cual ha sido pensada, esta técnica podríamos aplicarla tanto a webs como a tiendas online.
Para poder comprobar que una web está diseñada bajo la técnica responsive tan tolo deberemos ir estrechando el navegador, si es responsive web conforme vamos reduciendo el espacio la web irá cambiando de estructura, una web o tienda online es posible que en un ordenador tenga dos columnas, en una tablet dos columnas o en un móvil una columna. Para poder conseguir esto, la web se suele organizar en bloques, mediante cuadrículas y debe estar correctamente planificado para que los elementos no se descuadren y se vayan desplazando conforme vayamos cambiando de dispositivo, algo similar a los diseños líquidos que hace unos años se veían por la red, creo que olvidada con el paso del tiempo, principalmente por el problema de las diferentes resoluciones y pantallas que con el paso del tiempo han ido siendo cada vez más grandes y en los diseños líquidos terminaban siendo diseños que no cumplían con la experiencia de usuario, dificultaban la navegación o deformaban completamente el diseño.
Por lo tanto para tener una web responsive de éxito debemos tener en cuenta algunos parámetros o condiciones determinadas:
- Ordenar los elementos correctamente, es importante saber como vamos a ordenar los elementos ya que de hacerlo de manera incorrecta puede producir que los elementos salgan desordenados y con ello la información.
- Ser capaces de diseñar la página para los diferentes dispositivos.
- Tenga en cuenta los textos, una reducción muy grande de los textos puede hacer que no se puedan leer.
- Tenga en cuenta que en las versiones móvil no existe en la mayoría de los casos el efecto on hover y sobre todo muestre correctamente los botones o los lugares donde podemos hacer click.
- Recuerde no realizar los botones demasiado pequeños, en móvil deben ser lo suficientemente grandes como para poder hacer clic sobre ellos.
- En determinadas ocasiones es probable que tengamos que mostrar menos funciones en el móvil que en el ordenador.
- En la versión móvil se suele incluir datos para geo localización para facilitar al usuario encontrar el lugar o ubicación de la empresa.