Uno de los factores que provoca que nuestra web vaya lenta, es el peso de las imágenes. Cuantas más imágenes subimos que no están optimizadas, más megas añadimos y reducimos la velocidad de carga. En este artículo vamos a ver una serie de herramientas con las que optimizar nuestras imágenes para la tienda Prestashop. Las imágenes son un contenido visual muy importante sobre todo si tenemos una tienda online ya que generan confianza y ayudan a describir y ver cómo es el producto. Al no tener la posibilidad de verlo como en una tienda física, una imagen real es la clave para que el usuario sepa el producto que va a adquirir y por lo tanto que no haya clientes insatisfechos, enfadados ni realizando devoluciones innecesarias y mucho menos que se vayan a la competencia.
¿Por qué debemos optimizar las imágenes?
Debido a la resolución y tamaño de las imágenes, la velocidad de carga disminuye como hemos dicho anteriormente. Esto es imperdonable a día de hoy y más sabiendo que el usuario es un ser impaciente que no está dispuesto a esperar si hay otros ecommerce que le ofrecen lo mismo al instante. La velocidad lenta provoca el aumento del porcentaje de rebote y no solo eso sino que Google, el motor de búsqueda por excelencia, te pondría las cosas muy difíciles e incluso te podría penalizar porque el posicionamiento SEO se ve afectado. Google premia a las webs veloces y adaptadas al entorno mobile porque el comprador online cada vez adquiere más productos a través del móvil o al menos se informa y lee opiniones para luego decidirse.
Tamaño, resolución y formato en las imágenes
- Formato. Hay varios formatos con los que guardar tus imágenes: JPG, PNG y GIF son los más conocidos y usados pero cada uno de ellos aportarán un nivel de calidad y peso diferente al resto. Por ejemplo, JPG que es el formato por excelencia a la hora de guardar las imágenes, es el mejor porque comprime pero no pierde ni el tono ni los colores originales de la fotografía. De hecho, puedes modificar la calidad entre 0 y 100 es más, si guardamos la foto a una calidad alta en vez de muy alta, por ejemplo en un 80, apenas pierde calidad pero sí peso ya que ocuparía un 30% menos. PNG es estupendo para guardar transparencias como logotipos o imágenes con colores planos. No pierde gran calidad en la compresión y podemos elegir entre PNG-8 y PNG-24 que esto es porque el 8 almacena hasta 256 colores y el de 24 16 millones. El GIF se usa si las imágenes tienen algún tipo de animación y hay que saber que no comprime a muy buena calidad porque estas animaciones incluyen varios fotogramas.
- Resolución. No es lo mismo una imagen que tiene como destino estar presente en una web que una que va a ser impresa. Son dos tipos de soporte que necesitan un tipo de resolución y calidad distintas. Si vamos a imprimir, necesitamos que la imagen tenga una resolución de 300ppp (en un cartel por ejemplo) y para Internet, como mínimo 72ppp para que la imagen tenga calidad. Como ves, hay una gran diferencia.
- Tamaño. Por lo general se suele guardar la imagen en el tamaño que viene por defecto o incluso a un tamaño mayor pensando que así se verá muchísimo mejor en nuestra página web. Esto es un error porque la calidad depende de la resolución y el tipo de formato que hemos explicado antes, no del tamaño. Pero el peso sí que está influido por el tamaño de la imagen. Exporta las imágenes al tamaño real en el que se mostrará en tu web, por ejemplo, si en tu web el tamaño real es de 840px x 440px, no la guardes a 1000px, ¿no?. Así disminuyes considerablemente el peso sin perder ni calidad ni pixelizarlas.
Comprobar si tenemos que optimizar imágenes
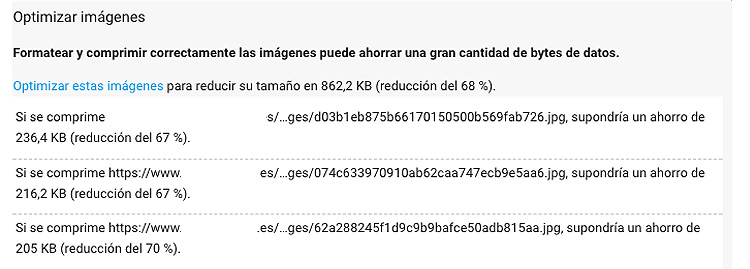
Os hemos hablado en otros artículos sobre PageSpeed, la herramienta de Google gratuita para comprobar la velocidad de carga de una web. Es muy sencilla de utilizar y simplemente introduciendo la url y haciendo click en el botón de analizar, veremos un resumen de sugerencias como elementos que debemos corregir, elementos que están bien y los que podemos plantearnos corregir tanto para móvil como para ordenador. Si nos vamos a la opción de «Elementos que debes corregir«, en el apartado de optimizar imágenes, Google nos sugiere cómo podemos corregir ese error. Nos dice qué imágenes debemos cambiar su tamaño y nosotros os aconsejamos este par de herramientas ahora sí, para optimizar las imágenes para Prestashop:

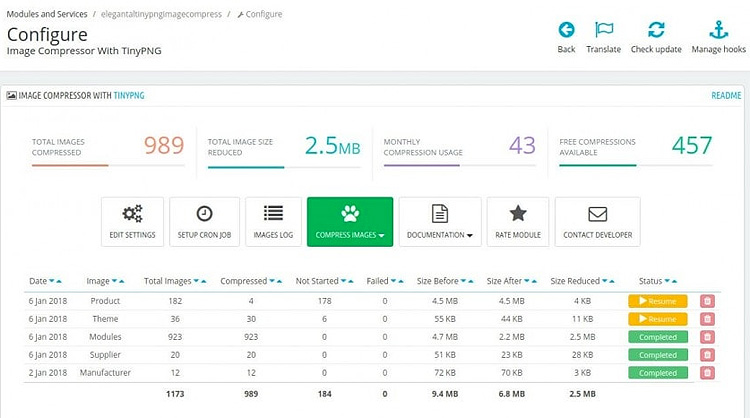
Módulo Compresor de imagen
Este módulo reduce el tamaño de las imágenes tanto en formato PNG y JPG además de mantener la calidad y mejorar la velocidad de carga. Hay varias maneras de usar este módulo TinyPNG, la versión free por ejemplo, se podrá comprimir de forma gratuita pero con limitación ya que solo comprimirá hasta 500 imágenes cada mes pero si tienes una tienda online con pocos productos, con esta versión es suficiente. La versión de pago incluye poder comprimir imágenes sin necesitar una clave API.

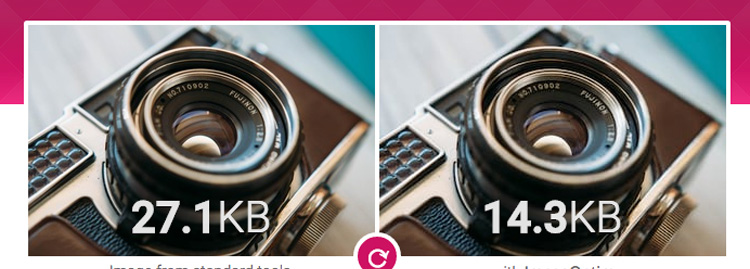
ImageOptim
Es un compresor de imagen con diferentes planes de precios. Elimina metadatos que no son necesarios y que vienen con las cámaras digitales, comentarios o imágenes embebidas y comprime las imágenes sin perder calidad. Simplemente con subir las imágenes en la ventana del ImageOptim hará automáticamente la optimización.