
Muchos diseñadores web o personas que empiezan a hacer páginas web se preguntan porque tienen que diseñar una página web siguiendo los estándares actuales, generalmente al principio cuesta quitarse los malos hábitos, como puede ser diseñar con tablas, introducir estilos directamente en los documentos html, etc… pero debemos acostumbrarnos a utilizar CSS y HTML en vez de métodos obsoletos por las siguientes razones.
- Eficiencia del código:
Cuanto mayores sean los archivos, más tardarán en descargarse y más dinero costará la transferencia, esto puede originar que perdamos al cliente por tiempos de espera excesivos o que nos suban la cuota del servidor por sobrepasar la transferencia mensual contratada. Por lo tanto, no se debe malgastar transferencia de datos con páginas grandes abarrotadas de información de estilos y de formato en cada archivo HTML.
Debemos de tratar usar archivos HTML limpios, e incluir todos los estilos en las hojas de estilo, archivos CSS. - Fácil de mantenimiento:
Todos los estilos de la página web van en un único archivo por lo que cambiar los estilos de una página o todo el sitio puede ser realmente fácil y rápido si la información está totalmente separada. - Accesibilidad:
Las personas con discapacidades visuales usan lectores de pantalla, que van leyendo o dictando todos los elementos que van apareciendo en la web, si el lector se encuentra información referente a estilos os podéis imaginar lo complejo que puede llegar a ser entender el contenido de la misma, flash ni lo mencionamos…. - Compatibilidad de dispositivos:
Al estar separado totalmente código de estilos siempre podremos reutilizar el código y en función del dispositivo donde se visualiza la página web,será muy sencillo hacer una llamada a la hoja de estilos adecuada, por ejemplo una página web puede tener su hoja de estilos y aparte dispones de una para móviles y otra para imprimir solamente las zonas que consideremos adecuadas. - Posicionamiento en buscadores SEO:
Hoy en día uno de los puntos más importante para muchas empresas, ya que sino apareces en los buscadores no existes en internet, nos interesa que nuestras páginas web sean fáciles de localizar, por o que necesitamos que nuestras páginas web estén totalmente adecuadas para leer correctamente el código y que evite indexar código innadecuado. - Es una buena práctica: se trata de un motivo un poco del tipo “porque lo digo yo”, pero hablad con cualquier desarrollador o diseñador web profesional consciente de los estándares y seguro que os dice que separar el contenido, el estilo y el comportamiento es la mejor manera de desarrollar una aplicación, os diferneciará de la gente amateur o personas ajenas a la profesión.
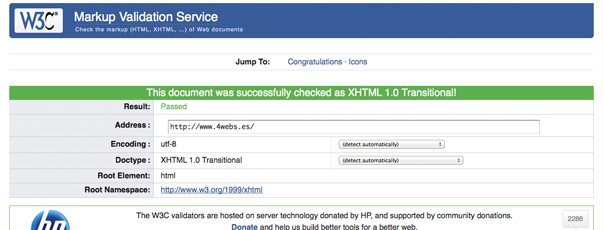
Posteriormente a seguir este consejo podéis avanzar todavías más en conseguir un estandar completo validando y corrigiendo todas las alertas que nos marque la W3C. Aunque este último punto nos puede hacer que tengamos que sacrificar en ocasiones funcionalidades, por ejemplo las funcionalidades de redes sociales ninguna valida bajo W3C, el botón de GOOGLE+1, que está desarrollado por un buscador ni siquiera está desarrollado correctamente, pero bueno, esto es otra historia….