Las nuevas versiones de HTML5 se han consolidado como un avance muy importante, en lo que a la construcción de páginas Web se refiere. Desde que se comenzara a operar con HTML5, integramos muchas características útiles y funcionales. Entre sus ventajas más conocidas, la gestión y control de objetos multimedia, las animaciones y el desarrollo de gráficos. Todo ello de forma rápida y sencilla. En diseño web una de las características y novedades que tiene el HTML5, es una que está suponiendo un importantísimo avance: lo que se denomina maquetación semántica.
¿En qué consiste HTML5 semántico?
Para acercarnos a este concepto, hay que recordar que las etiquetas HTML se usan, sobre todo, para dar un formato eficaz al contenido. Sirven para indicar el camino a los navegadores, en su labor de mostrar el contenido de las páginas. Es precisamente en este ámbito donde se desarrolla el HTML5. Se trata de la definición de etiquetas específicas, que aporten información sobre el papel de su contenido. Estos datos servirían, en un momento posterior, para que los grandes rastreadores de la red (el caso de Google), analicen el contenido más importante, el subsidiario, etc. Estas etiquetas llamadas semánticas servirían, de esta forma, como información extra para que los motores de los buscadores comprendan la importancia de las distintas partes en que se divide una Web. De esta forma, se prioriza el contenido.
La incidencia en el SEO
Aunque la importancia del uso de HTML5 es grande, eso no quiere decir que sea decisiva, desde el punto de vista SEO. Los resultados generados por el SEO, son la acumulación de muchos pequeños detalles. Por ejemplo, el HTML en el posicionamiento SEO para móvil para que pueda mejorar la velocidad de carga en este tipo de dispositivos y por tanto posicionar aquellas páginas que carguen rápido en los primeros puestos de los motores de búsqueda.
Las etiquetas semánticas HTML5
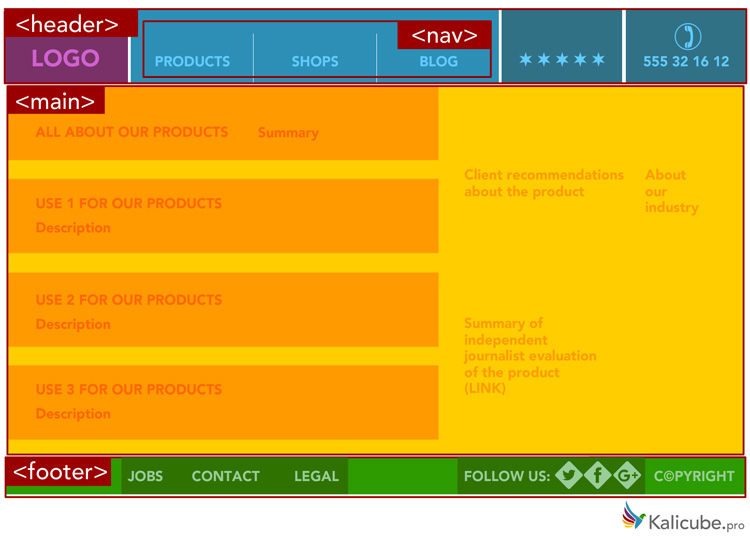
Con un buen etiquetado a base de <div>, se puede estructurar correctamente un documento y separarlo en bloques lógicos. Un problema añadido más importante, es la distinción entre el tipo de contenido de que se trate. ¿Cómo resuelve HTML5 este problema? Entre otros métodos, con la implantación de nuevas etiquetas. Aunque en apariencia estas etiquetas se comportan de forma similar al clásico <div>, también ofrecen información suplementaria sobre el significado y/o importancia de lo que contienen. Y además hacen posible que los documentos se estructuren de una forma más nítida. En su construcción y cuando llega el momento del análisis.

Las etiquetas más importantes de HTML5
- <article> La finalidad de esta etiqueta es la marca de un artículo. Hay que tener en cuenta que, normalmente, se tratará de un texto que se puede leer con independencia del resto del contenido de la página en cuestión.
- <aside> Lo que hace <aside> es marcar un elemento como accesorio del contenido principal de la página. Como ejemplos, están el de los comentarios que realicen los usuarios, una barra lateral, y muchos otros.
- <header> La etiqueta <header> es muy práctica para ofrecer información sobre el encabezado del elemento que lo contiene. Aunque se utiliza mucho como introducción, esta etiqueta no necesariamente será una sola en la Web. Es decir, pueden existir etiquetas <header> para un artículo concreto, para un texto, para una columna en el lateral de la Web, etc.
- <main> El contenido de la etiqueta <main> suele ser el objeto principal del documento. Se diferencia de otras etiquetas (como hemos visto en <header>), que <main> sí debe ser única en la página. Entre cosas, porque de otro modo perdería todo su significado. Es de sentido común que, en un mismo documento, no puede haber diferentes contenidos principales.
- <figure> y <figurecaption> Esta etiqueta, <figure>, indica que su contenido es una imagen concreta. Puede ser un gráfico, una fotografía, una figura, etc. Por su parte, <Figurecaption> normalmente va asociada al texto explicativo que acompaña las imágenes. El mejor ejemplo es el de un pie de foto.
- <nav> <nav> es la nueva etiqueta que se usa para indicar bloques de links de navegación. Es frecuente, por ejemplo, en el caso de las barras de navegación. La etiqueta <nav> no se debe usar con la totalidad de link que integre la Web, sino únicamente para bloques de links.
- <section> Con ella, como su propio nombre indica, se define una sección determinada, de un documento.
- <footer> La etiqueta <footer> sirve para indicar que el contenido es un pie de página o sección. Por ello, contendrá datos sobre el elemento concreto al que va asociada.
- <body> El contenido que suele incluirse en la etiqueta <body> es una parte de una sección. Hay que recordar que las secciones en HTML5 suelen ser animadas. Junto a la sección principal, que se contiene en <body>, los límites de cada sección quedarán bien definidos.