La herramienta de marketing más completa del mercado, Semrush, investigó sobre las causas que influyen en el rendimiento de una página web. La velocidad de carga por ejemplo, es uno de los factores que más influyen a la hora de que una página web funcione correctamente. Es una de las cosas más importantes a tener en cuenta ya que, si tu sitio web carga lento, un usuario tendrá una mala experiencia y se marchará de tu web sin pensárselo dos veces.
Se ha convertido en un factor de posicionamiento en las búsquedas móviles prioritario y muchos estudios han demostrado que existe una clara relación entre la velocidad de carga de una web y la tasa de rebote de la misma. Gracias a este estudio, se demuestra que si trabajamos y optimizamos la velocidad de carga, el rendimiento de cualquier web mejorará sin lugar a dudas y eso se verá reflejado en las posteriores estadísticas y resultados.
Antes de continuar, puede que también te interese saber cómo realizar un test de velocidad de carga.
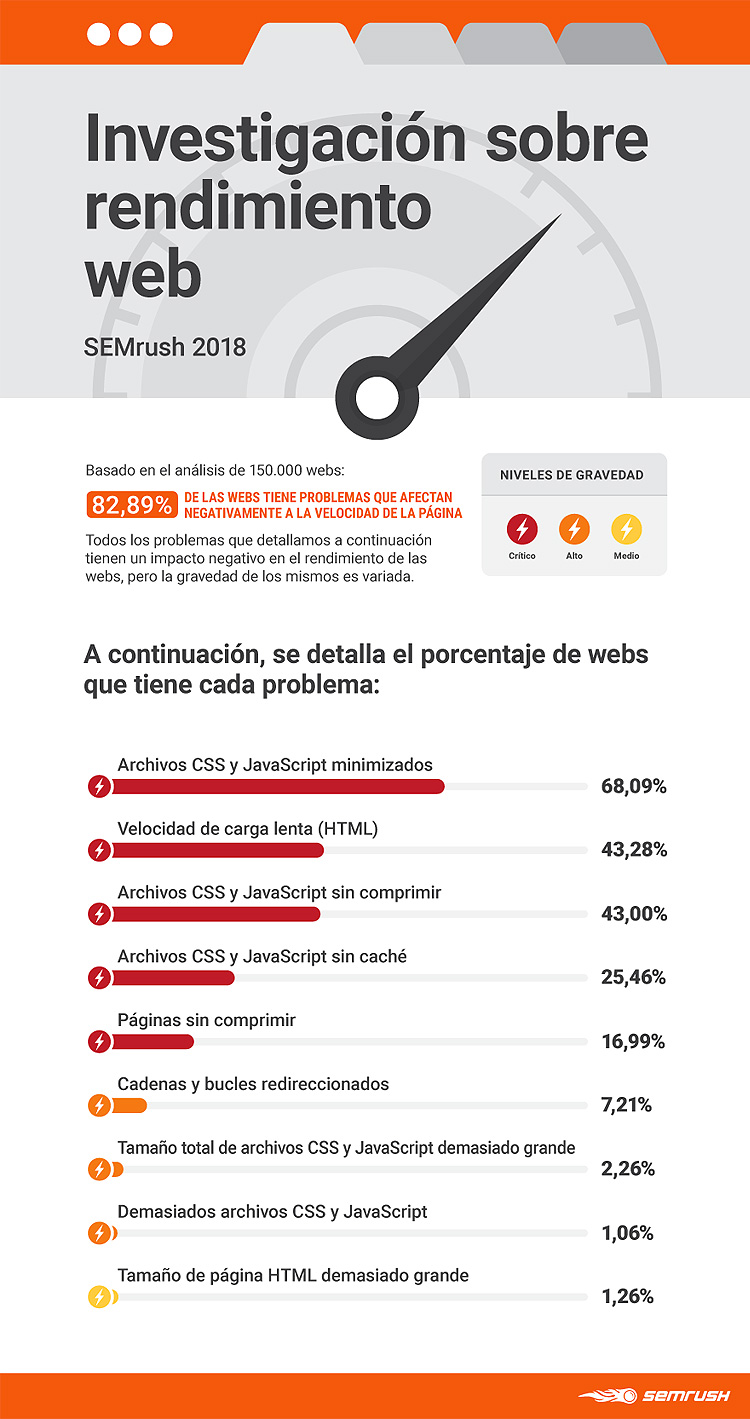
Investigación sobre el rendimiento web por Semrush
Han analizado 150.000 webs aleatorias tanto en versión desktop como móvil para medir su rendimiento y utilizando su propia herramienta «Auditoría del Sitio», han obtenido estadísticas sobre los 9 problemas más comunes que influyen negativamente en el rendimiento web. Tras obtener los resultados, la herramienta considera que con utilizar técnicas sencillas de optimización on page y una configuración simple del servidor, se pueden solventar esta serie de problemáticas.

Redireccionamientos
Hay redireccionamientos de urls que son necesarios, por ejemplo, cuando necesitamos realizar una redirección permanente porque tenemos que decirle a Google y los bots que esa página ha cambiado de lugar indefinidamente. Pero, demasiados redireccionamientos o las famosas cadenas y bucles de redireccionamiento, se convierten en un problema típico que afecta al rendimiento web. Esta clase de redireccionamiento confunde a los bots y puede que tu página web pierda un poco de posicionamiento.
Respecto a la herramienta de Auditoría de Semrush, consideran que si una página tiene 3 o más redireccionamientos o un bucle, esto aparece marcado como un problema. Como comentábamos, hay redireccionamientos que son necesarios como apuntan ellos; un cambio de nombre de la web, una migración a HTTPS… Cuantos más enlaces existan, más tiempo tardará en cargarse la página de destino por eso, tienes que utilizar redireccionamientos que únicamente sean necesarios.
Tamaño de la página
Sabemos que el tamaño influye por ello, cuanto más grande y pesada sea una página web, más tardará en cargar. Tenemos que optimizar el tamaño de todos los recursos que contiene como por ejemplo los archivos JS y los CSS. Lo ideal es que no excedan de los 2 MB. Las imágenes y vídeos, son los mayores culpables de que la página pese demasiado por ello, si cambias el formato, la resolución o la calidad del contenido visual, verás cómo mejora considerablemente la velocidad de carga y por tanto el rendimiento de tu web.
Rendimiento del servidor
Si tu servidor web funciona mal, lógicamente la página web cargará lenta. Puedes contactar con tu proveedor de hosting para revisar y detectar si el problema proviene del servidor. Hay factores como la base de datos, framework, librerías, CPU por ejemplo, que ralentizan la respuesta de tu servidor y también dependiendo de las características que tengas contratadas, este ofrecerá un servicio más limitado o no.
La caché también puede ser un problema. Si el almacenamiento en la caché del navegador no se habilita, los usuarios se descargan los mismos archivos cada vez que visitan tu página y el 25% de las webs consultadas en este estudio, reflejaban que tenían archivos CSS y JavaScript sin caché. Al habilitar la caché del navegador para los archivos JavaScript y CSS consigue que los navegadores almacenen y reutilicen los recursos de tu página sin tener que cargarla de nuevo.
Puedes analizar e identificar los errores a corregir mediante herramientas gratuitas como el Google’s PageSpeed Insights o de pago como Semrush. Estas plataformas te sugieren soluciones de cómo optimizar y corregir dichos errores.
