Si no te convence el menú que viene por defecto en Prestashop, puedes personalizarlo a tu gusto y elegir las imágenes que prefieras para añadirlas junto a las subcategorías o simplemente sustituyéndolas por el nombre de esas subcategorías, es algo que depende de ti y de tus preferencias. En el artículo de hoy, te enseñamos cómo personalizar el menú de tu tienda Prestashop 1.7 con las imágenes que tú elijas porque el menú es una de las áreas de una página web que primero se visualiza y más impacto crea por ello, hay que cuidar cautelosamente el tipo de contenido visual que incluimos en éste.
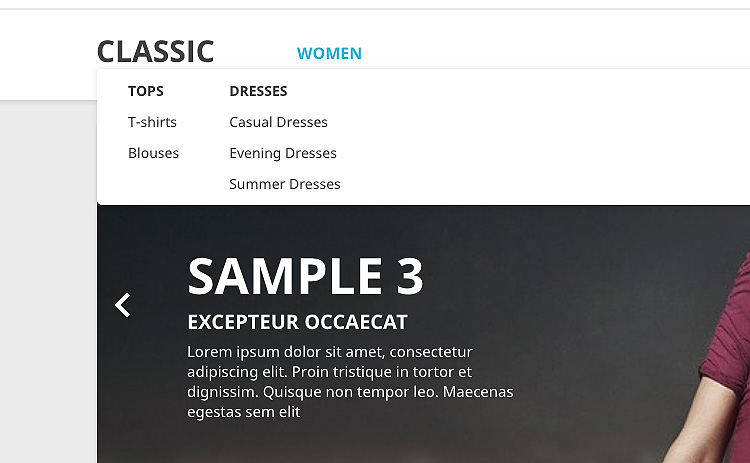
Menú Prestashop: claro, sencillo y atractivo
El menú que viene por defecto es bastante simple y cuando lo vemos en la demo en un principio, puede que sea lo que buscamos o por el contrario, queremos personalizarlo para diferenciarlo del resto. Cuando nos ponemos a configurarlo en el backoffice, pensamos que se nos va a hacer cuesta arriba debido a la gran cantidad de opciones y configuración que debemos llevar a cabo. Nada más lejos de la realidad, con este truco que te mostramos a continuación, será más que sencillo la personalización del menú de esta plataforma de comercio electrónico. Un menú debe ser claro, intuitivo y sencillo para que el futuro cliente se desenvuelva con total tranquilidad y seguridad y termine por finalizar la compra, por ello, no vamos a complicarle más de la cuenta, ¿verdad?

Personaliza el menú de tu tienda online
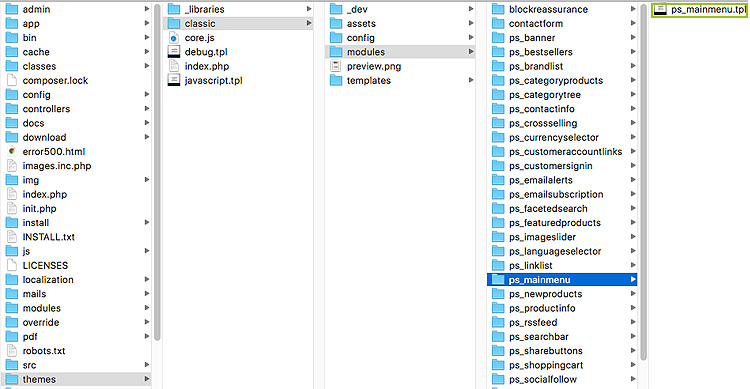
Simplemente subiremos las imágenes en una carpeta que llamaremos «menu» y que insertaremos en la carpeta «img» de nuestra carpeta principal «prestashop» para que sea desde ahí, desde donde «se cojan» las imágenes. También modificaremos el archivo «mainmenu.tpl» para que la carga de las imágenes se realice automáticamente y el archivo «custom.css» que se encuentra dentro de la carpeta «assets» para que las medidas y reglas estén dispuestas a nuestro gusto. Vamos a verlo con un sencillo ejemplo porque tan sólo modificando un par de cosas como comentábamos, veremos un cambio bastante significativo y atractivo que es lo que buscamos.
Para realizar esta acción, tienes que tener en cuenta que necesitas modificar varios archivos como el ps_mainmenu.tpl (comportamiento de carga automática de las fotos) y custom.css (reglas css para el menú), subir un archivo .jpg en nuestro caso porque vamos a subir sólo una imagen pero en tu caso necesitarás más. El jpg es el tipo de archivo para la imagen, y tendremos creada la carpeta «menu» con las imágenes de ejemplo (una en nuestro caso). El objetivo como comentábamos es tener un menú fácil de administrar y muy atractivo.

Pasos para añadir imágenes en el menú
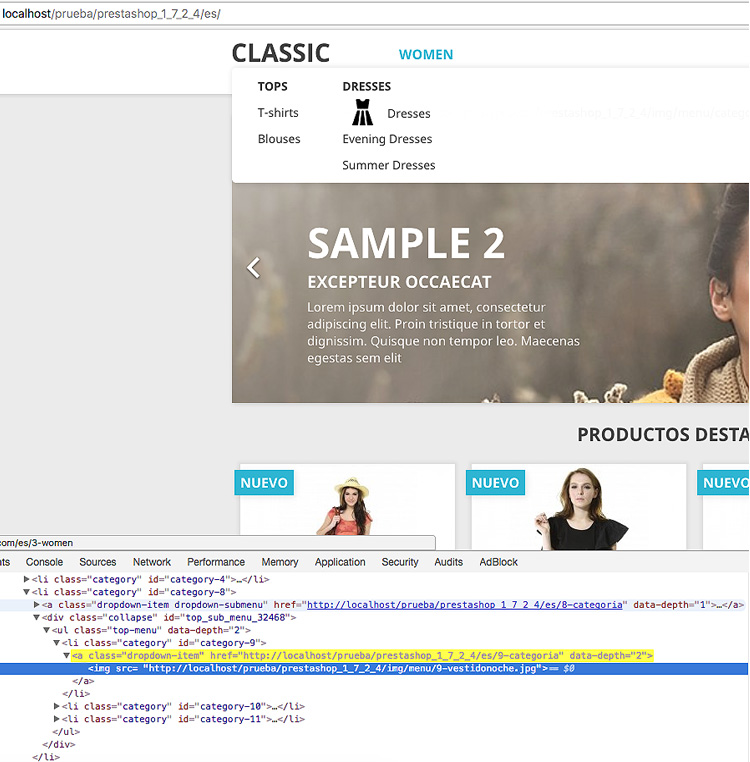
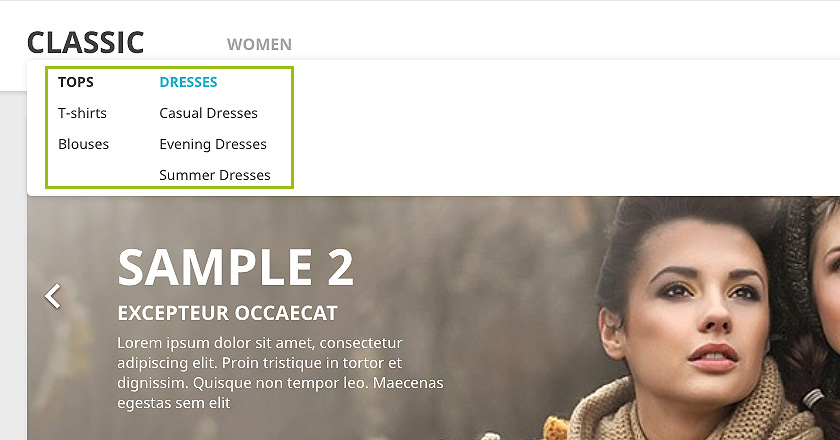
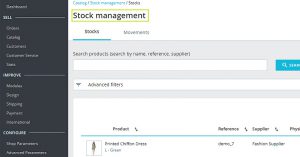
Primero de todo, crearemos las subcategorías necesarias para «Vestidos» por ejemplo en las que sustituiremos el nombre de la subcategoría por una imagen o simplemente la añadiremos al lado del nombre en nuestro caso. Hemos subido un icono de un vestido de noche para la primera subcategoría nuestra que es «Vestidos de noche». Hemos sustituido la palabra «noche» por el icono del vestido en cuestión pero este tipo de acción es selección tuya y lo que consideres que va a quedarle más claro a tu cliente es la mejor opción. También puedes echarle un ojo a este artículo en el que hablamos de 20 temas para Prestashop 1.7. Respecto al menú, la mayoría incorpora varias alternativas muy atractivas y así éste quede más llamativo y personalizado.

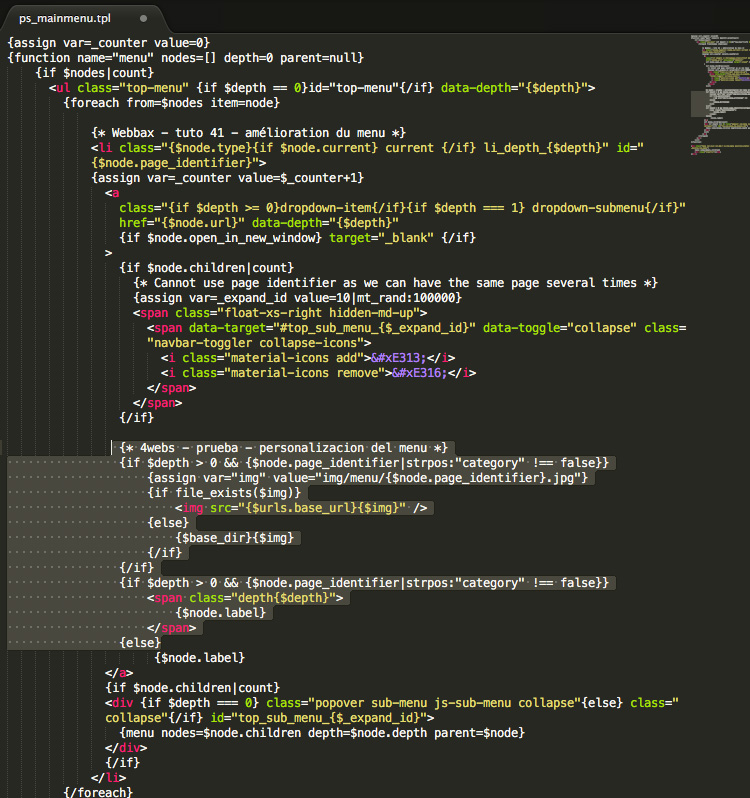
Después, modificaremos el archivo «ps_mainmenu.tpl» para que las imágenes se actualicen automáticamente (añadiendo el código que hemos remarcado en la imagen siguiente). Copiaremos la carpeta «menu» de la que hablábamos anteriormente con las imágenes .jpg dentro de ésta en la carpeta «img» de nuestra carpeta principal «prestashop». Recuerda que nosotros estamos trabajando en modo local para enseñarte este tutorial.

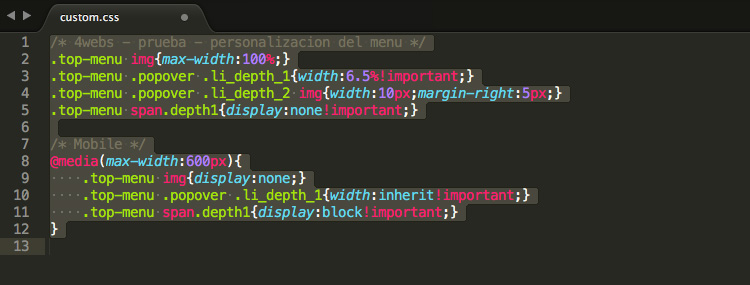
Integraremos las reglas CSS en «custom.css»(como podemos ver en la imagen a continuación) y haremos distintas pruebas para cerciorarnos de que todo funciona y está correcto y si es necesario, modificaremos las reglas css para ajustar el ancho y el margen de la imagen. Debes respetar por tanto, el mismo formato para las imágenes para evitar que se distorsionen. ¡Y esto es todo! ¿Sencillo, verdad?








Buenos días,
Es lo que estoy buscando, ¿harías el favor de poner el código que se debe añadir en ps_mainmenu.tpl para poderlo copiar y pegar?
¿Da igual si se coloca al final del archivo?
Mil gracias.
Consulta el aarchivo Custom.css donde hay que dejarlo guardado
Disculpa, estoy intentando hacer lo que indicais, he copiado el codigo tal cual en la parte señalada en el ps_mainmenu.tpl pero no hay manera, la página me da error, lo he comprobado y lo he copiado bien, os agradecería si me podeis ayudar, gracias
No es sencillo, y menos si ponéis imágenes en vez de el código para copiar-pegar.
Voy a probarlo ya mismo, gracias espero no liarme
Hola,
Primero darte las gracias por compartir tus conocimiento, mil gracias
Tengo una duda ¿Cómo se asocia la categoría a la foto? es decir ¿Tiene que tener la imagen (foto.jpg) el mismo nombre que la categoría para que se asocie a ella?
Muchas gracias
Jose