Se abre una nueva era que entrará con fuerza en las tiendas online próximamente, las progressive web app o PWA son el futuro del ecommerce y nos traerán muchas mejoras, actualmente todos los navegadores a excepción de Safari IOS son compatibles con esta tecnología.
Es cuestión de tiempo que los propios usuarios fuercen a Apple a que integre esta tecnología en MAC, de la misma forma que MAC hizo con los usuarios que usaban FLASH en su momento. El consumidor lo demanda y el consumidor se encargará de cambiar de navegador si ellos no lo hacen. Según la documentación oficial de Google, Mac realizará la integración total a mediados de 2019.
La mejor definición que podemos tener hoy en día de PWA sería la unión de una aplicación y una página web, lo mejor de los dos mundos en una. Este artículo es una guía de trabajo para el equipo de 4webs, ya que hemos comenzado a desarrollar un módulo para Prestashop que se pueda integrar a la perfección con esta plataforma de ecommerce.
Tabla de Contenidos
Ventajas de Usar PWA en ecommerce
- Disponibilidad de todo el catálogo sin necesidad de internet.
- Notificaciones instantáneas de promociones.
- Todas las URLs siempre trabajan en HTTPS es un entorno 100% seguro.
- La APP se encuentra siempre actualizada ya que usa el sistema de actualización service worker.
- Los PWA son indexables por los motores de búsqueda gracias al manifiesto W3C. Se encuentra en Lighthouse como una de las propuestas de mejora.
- Es muy rápido mejora la experiencia de usuario.
- No es necesario instalar una aplicación secundaria, se instala fácilmente.
- Permite personalizarla como si de una APP se tratará, está construida bajo el modelo Shell de App.
Los inconvenientes de usar esta tecnología son pocos, actualmente es complejo instalarlo en una tienda al no existir muchos plugins, y por supuesto, no podrán
Métodos de envío de notificaciones push para PWA
Actualmente por desgracia todos estos servicios son en la mayoría de pago, para integrar las notificaciones push tendremos que recurrir a un tercero. Os dejamos algunos que nos parecen interesante:
- Push Crew
- Firebase de Google, posiblemente la más potente y económica.
- One Signal, según indica hasta 30.000 suscriptores son gratis.
- Push engage , hasta 2500 suscriptores son gratis.
Las opciones que más nos gustan para las notificaciones son Firebase, por ser de Google y disponer de muchas opciones. Y, One Signal por ser prácticamente gratuito. Debes saber que One Signal usará los datos de sus clientes con fines estadísticos, por lo que si no quieres que ocurra esto, es mejor que uses una cuenta de pago.
Como desarrollar una tienda PWA
Os dejamos a continuación una serie de guías para poder comenzar a programar tiendas o páginas web con PWA, la mayoría son de Google y son fuentes originales.
- La página oficial de Google donde se indican todos los requisitos:
- Aquí tendríamos la lista de puntos a comprobar, la checklist
- Guía para comenzar a programar progressive web app
Para integrar PWA en tu tienda la forma más sencilla sería a través de un módulo que ejecute todas las librerías, o integrarlo de cero.
Shell en PWA
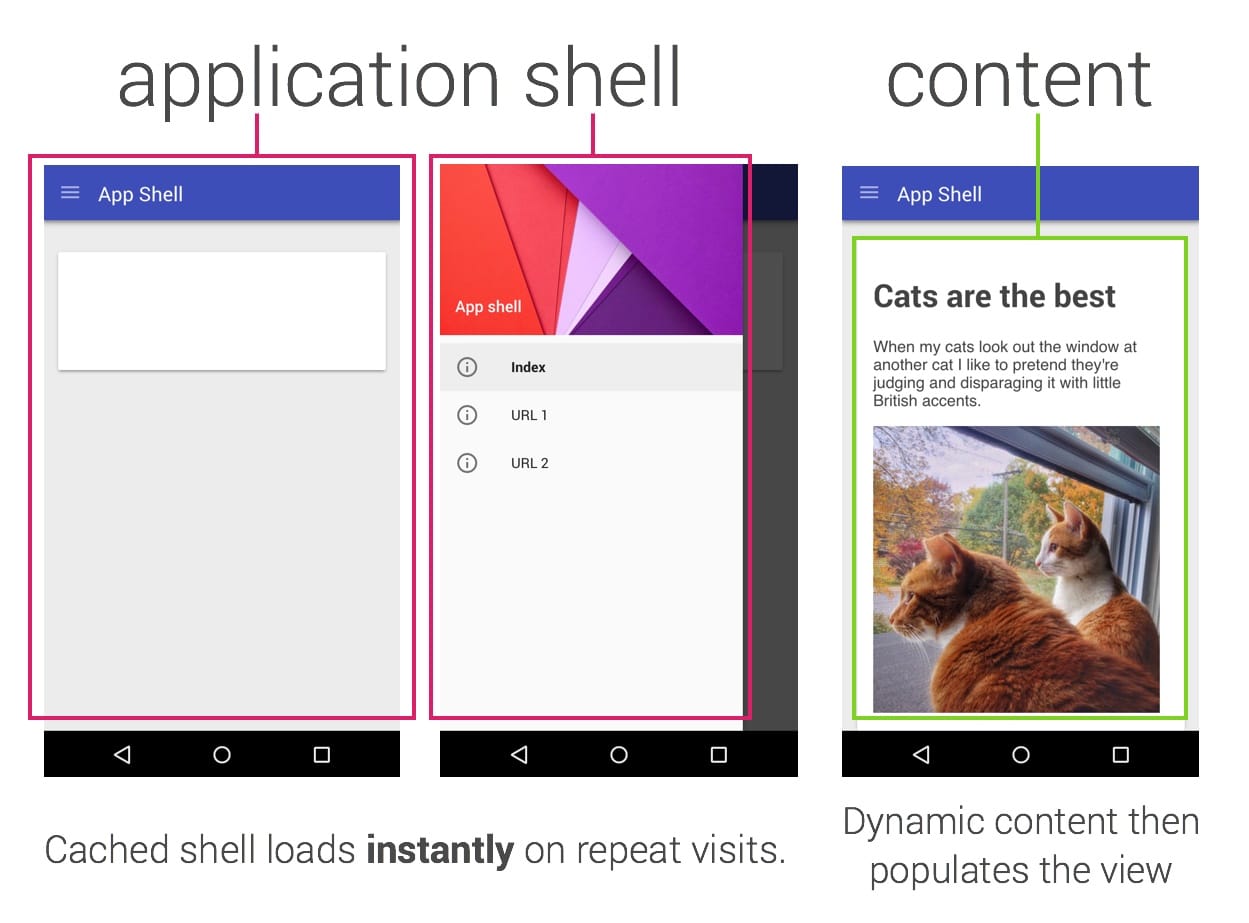
El shell de la app es el HTML, CSS y JavaScript mínimos necesarios para que la página web se pueda visualizar en progressive web, la carga se realiza de forma inmediata y se guarda en caché. Una vez almacenada en caché no es necesario internet para volver a cargar el shell, esto origina que la página se visualizará de forma muy rápido a esperas de recibir el contenido.

Esto quiere decir por ejemplo que en una tienda online, cargaríamos en el shell, el header, el footer y algún otro elemento que consideremos imprescindible, el resto no se debería cargar.
Service Worker
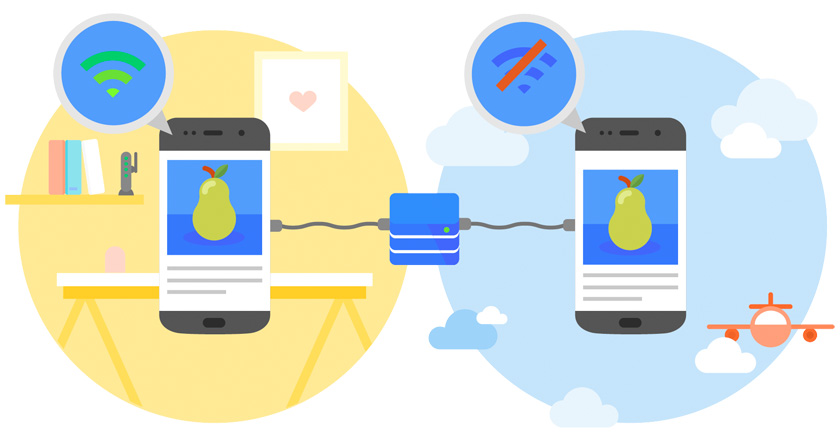
El Shell que os hemos comentado anteriormente se almacena en un Service Worker, lo que nos permitirá que nuestra aplicación pueda trabajar sin conexión a internet.
Por lo que tendremos que registrar el javascript implicado como un service worker y crear este javascript para que se ejecute como un service worker.
Es importante que podamos controlar los tiempos de caché y los ajustemos a los tiempos necesarios, si una tienda cambia el contenido dinámico cada x horas no deberíamos poner la caché a más de un día.
Seguiremos hablando bastante de este tema, este artículo es solo una pequeña guía para tener las nociones básicas y saber por donde empezar a trabajar con aplicaciones PWA.