Con la entrada en vigor de la nueva ley RGPD el próximo 25 de mayo, los dueños de ecommerce, deben adaptar sus respectivas tiendas online al nuevo Reglamento General de Protección de Datos, por sus siglas en inglés, GDPR. En este artículo vamos a ver cómo podrán adaptarse los módulos de las tiendas Prestashop a este nuevo reglamento. A pesar de que aún Prestashop no haya lanzado su módulo GDPR oficialmente, que en breve lo hará, con estos 4 hooks que incorporará y que te avanzamos aquí, podrás adaptar tu tienda Prestashop y cumplir con los requerimientos de la normativa.
Nota: el módulo será gratuito para la versión 1.7 pero de pago para versiones anteriores, 1.5 y 1.6.
Hooks para adaptar tus módulos de Prestashop a la RGPD
¿En qué te ayudarán básicamente estos hooks? En añadir la casilla de confirmación de consentimiento en caso de que tus módulos recaben información personal de los usuarios, podrás permitir que los usuarios tengan la posibilidad de eliminar por completo toda su información personal recopilada y también que puedan descargarse todos sus datos personales que hayas almacenado en tu tienda online.
Puede que también te interese saber cómo adaptar una tienda online a la nueva RGPD.
Hook 1. Insertar tu módulo en el módulo GDPR de Prestashop
Primero que todo, tendrás que añadir tu módulo en el hook del módulo oficial de cumplimiento de la RGPD:
$this->registerHook('registerGDPRConsent')
Y es recomendable hacerlo mientras se lleva a cabo la instalación:
/**
* Executed at the install of your module
*
* @return void
*/
public function install()
{
// register hook used by the module
if (parent::install()
&& $this->registerHook('registerGDPRConsent')
&& $this->registerHook('actionDeleteGDPRCustomer’)
&& $this->registerHook('actionExportGDPRData')
)
{
return true;
} else { // if something wrong during installation return false
$this->_errors[] = $this->l('There was an error during the installation. Please contact us through Addons website.');
return false;
}
}
Este procedimiento es obligatorio pero muy sencillo porque así el módulo oficial GDPR de Prestashop registra los módulos en la lista de módulos que gestiona.
Hook 2. Eliminar los datos personales del cliente
$this->registerHook('actionDeleteGDPRCustomer’)
Cuando un cliente nos solicita que se eliminen sus datos personales de nuestra tienda, al aceptar su solicitud, con la función «Eliminar» disponible en el módulo, todos los datos personales de este cliente en cuestión que fueron recopilados por nuestra tienda PrestaShop, podrán ser eliminados. Es más, puedes conectar tu módulo con el hook del proceso de eliminación de datos para poder eliminar todos esos datos personales del usuario recopilados por tu módulo.
Este hook permite eliminar todos los datos personales del cliente y devolver la función «true» en caso de que todo haya ido genial. Si ha habido algún error, lógicamente lo que devolverá el hook será un array o una cadena de código json (json_encodefunction):
public function hookActionDeleteGDPRCustomer ($customer)
{
if (!empty($customer['email']) && Validate::isEmail($customer['email'])) {
$sql = "DELETE FROM "._DB_PREFIX_."popnewsletter_subcribers WHERE email = '".pSQL($customer['email'])."'";
if (Db::getInstance()->execute($sql)) {
return json_encode(true);
}
return json_encode($this->l('Newsletter Popup : Unable to delete customer using email.'));
}
}
Hook 3. Exportar los datos personales del cliente
$this->registerHook('actionExportGDPRData')
Para el caso de que el cliente solicite exportar todos sus datos personales de nuestra tienda Prestashop, este hook permite seleccionar toda la información personal y «devolverla» en formato csv o pdf (al usuario, lógicamente se le muestra la opción de descargarse esa información personal en esos formatos). Funciona de la misma manera que el hook de eliminación, pero en lugar de eliminar datos, lo que hace es devolver los datos para exportarlos en json:
public function hookActionExportGDPRData ($customer)
{
if (!Tools::isEmpty($customer['email']) && Validate::isEmail($customer['email'])) {
$sql = "SELECT * FROM "._DB_PREFIX_."popnewsletter_subcribers WHERE email = '".pSQL($customer['email'])."'";
if ($res = Db::getInstance()->ExecuteS($sql)) {
return json_encode($res);
}
return json_encode($this->l('Newsletter Popup : Unable to export customer using email.'));
}
}
Si se produce algún error con el hook 3, éste devuelve el error en forma de array o cadena codificada para json (json_encodefunction) de errores.
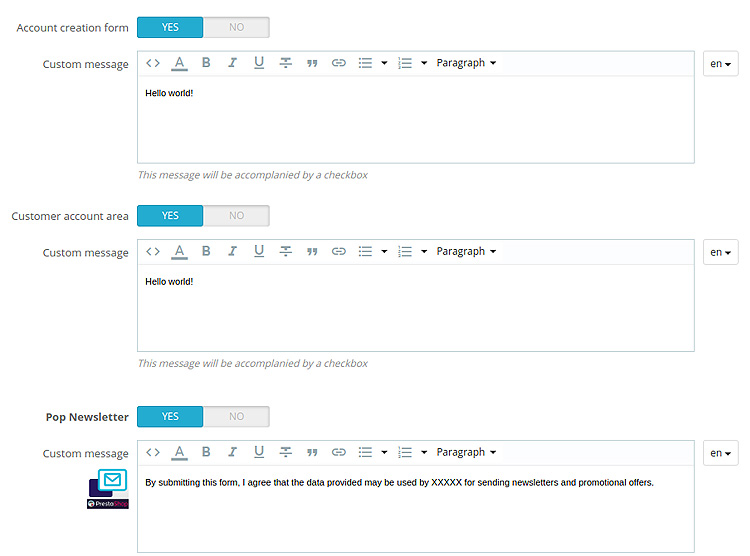
Hook 4. Mostrar la casilla de verificación de consentimiento del usuario
{hook h='displayGDPRConsent' mod='psgdpr' id_module=$id_module}
El hook debe usarse dentro de los archivos de plantilla de tu módulo (.tpls). Al solicitar el hook, éste muestra una casilla de verificación y un bloque de texto. Sitúalo donde más lo necesites eso sí, te aconsejamos que cumpla estos requisitos:
- El hook debe estar dentro de un formulario html (
<form></form>) - Debe asignar inteligentemente el ID del módulo:
$this->context->smarty->assign(array('id_module' => $this->id));
<form action="{$urls.pages.index}#footer" method="post">
<div class="row">
<input class="btn btn-primary float-xs-right hidden-xs-down" name="submitNewsletter" type="submit" value="{l s='Subscribe' d='Shop.Theme.Actions'}">
<div class="input-wrapper">
<input name="email" type="text" value="{$value}" placeholder="{l s='Your email address' d='Shop.Forms.Labels'}" aria-labelledby="block-newsletter-label">
</div>
</div>
{hook h='displayGDPRConsent' mod='psgdpr' id_module=$id_module}
</form>
El módulo oficial de conformidad GDPR proporciona una interfaz que enumera todos los módulos registrados (utilizando el hook 1). Para cada casilla de verificación, puedes definir el texto en múltiples idiomas.

Lo que pasa aquí es que si la casilla de verificación no está marcada, no se puede enviar el formulario.
A tener en cuenta
$customer podría ser un array equivalente al Customer Object o simplemente un correo electrónico. ¿A qué se debe esto? A que algunos módulos pueden guardar datos personales que no provienen de un cliente habitual de PrestaShop. En tal caso, la plataforma de ecommerce proporciona el correo electrónico del usuario para que pueda eliminar los datos.
Una vez que hayas subido tu módulo y declarado que cumple con la ley, el equipo de validación de Prestashop:
- Comprueba que los hooks necesarios están presentes para conectar tu módulo al módulo oficial de GRPD.
- Comprueba la integridad de los hooks, es decir, verifica que su código no implique ningún dato de PrestaShop, sino solo los datos recopilados por su módulo.







La verdad es que me ha venido genial vuestra ayuda porque me estaba volviendo loca intentando colocar las casillas de verificación. Aunque hay un problema y es que me aparece una marca de «check» por defecto junto a la casilla de verificación ¿cómo hago para quitarla? Adjunto captura
Muchas gracias
Carmen
Perdonad pero hay otro error, la casilla de verificación no me aparece como obligatoria, se puede enviar el mensaje desde el formulario de contacto sin haber marcardo la casilla de aceptar política de privacidad.
Hola Carmen,
Muchas gracias por tus comentarios. Te recomendamos que contactes directamente con Prestashop ya que es el desarrollador oficial de este módulo para notificarles la incidencia. ¡Un saludo!