El buscador por defecto de Prestashop en principio muestra únicamente los nombres de los productos cuando nos lanzamos a buscarlos. ¡Pero! Gracias a un truco, podremos hacer que al buscar un producto específico, además del nombre también aparezca la imagen y el precio del mismo. ¿Quieres saber cómo? Hoy vamos a ver cómo configurar esta opción para que tu ecommerce sea mucho más atractivo y de manera visual informe al usuario si el producto que le aparece es el que realmente está buscando y pueda comparar de antemano.
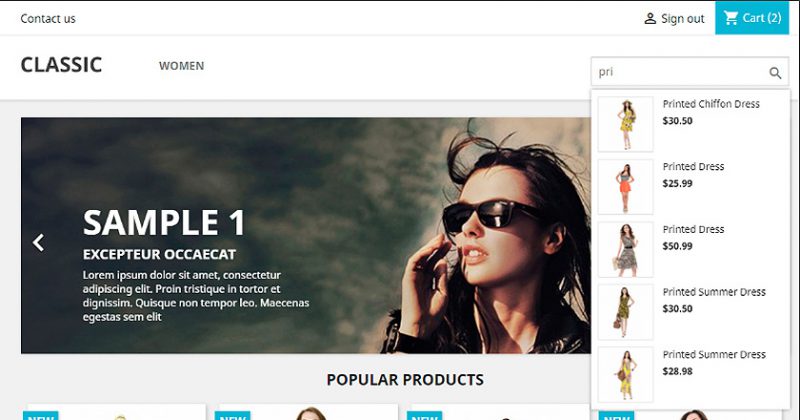
Imagen y precio de un producto en el buscador de PS 1.7
Mostrar imágenes y precios en el buscador interno de PrestaShop es pan comido y además mejora el posicionamiento de tu tienda online e incluso la tasa de conversión. Un usuario que está buscando un producto en el buscador de tu negocio digital si resulta que ofreces varios productos con características y precios diferentes pero que contienen el mismo nombre genérico que otros productos, por ejemplo «zapatillas», si no has incluido imágenes al lado del nombre del producto, cuando se le desplieguen los nombres en el buscador, no va a saber qué producto es el que está buscando a menos que el nombre sea muy concreto. Lo mejor y lo que nosotros te recomendamos es que añadas la imagen y el precio en miniatura al lado del nombre del artículo porque así le facilitarás las cosas durante el proceso de compra. Un win-win en toda regla.
El buscador de una tienda Prestashop, ¿por qué es importante optimizarlo?
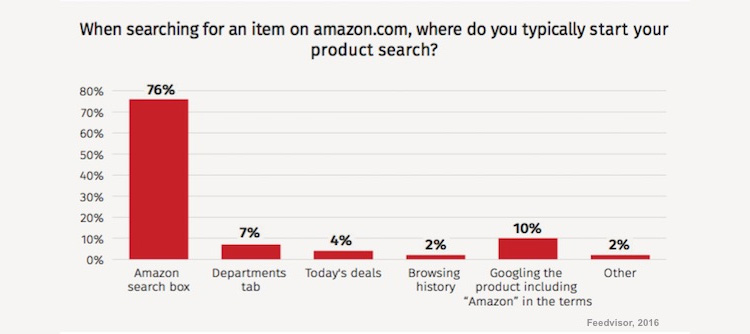
La mayoría de dueños de tiendas web no tienen en cuenta este elemento a la hora de crear un negocio online. Es una de las funcionalidades que más debemos tener en cuenta porque si es usable, hará que la tasa de conversión aumente como comentábamos. Las visitas que utilizan el buscador interno optimizado suelen tener una alta tasa de conversión comparada con las visitas que no han usado el buscador. Feedvisor realizó un estudio allá por el 2016 sobre Amazon en el que extraía como conclusión que un 76% de los usuarios utilizaban el buscador interno de Amazon para encontrar los productos que están buscando. De hecho Amazon ha superado en un 55% a Google en lo que a búsquedas se refieren en Estados Unidos según una encuesta elaborada por Blooreach.

Cuantas más categorías y productos tenga tu tienda, más probabilidad existe que un usuario utilice el buscador interno. ¿Cómo debe ser este buscador?
- Debe estar en un área visible de tu página web. Por lo general, se recomienda que lo situemos en la cabecera del sitio web por ser el lugar más visible.
- Tiene que estar en todas las páginas de tu site. No solo en la home sino en cada una de las páginas para que el usuario, como es lógico, no tenga que volver a la home a buscar un producto.
- El buscador tiene que parecer un buscador. Y dirás, ¿lógico, no? Pues algunos lo disimulan pero bien dificultando la posibilidad de encontrar algo en tu sitio web y siendo contraproducente. El mejor diseño sería una caja de búsqueda con un icono de búsqueda y la palabra «buscar o buscador».
- Debe ser Mobile Friendly para que pueda visualizarse correctamente en el móvil.
- La longitud de la caja de búsqueda debería ser suficiente como para abarcar de 20 a 25 caracteres.
- Usar un asistente de búsqueda es recomendable. Ayudaremos al usuario a la hora de buscar un producto que no recuerda cómo se escribe o si como decíamos anteriormente, comparte la misma palabra genérica con otros productos, poder completarla y ofrecerle un listado.
- Crear un buscador inteligente que sepa ofrecer resultados en base a sinónimos o que cuando buscamos un color específico aparezca ese color y no otros parecidos es algo muy importante que hará que tu comercio electrónico se posicione entre los favoritos de los usuarios.
- ¿Qué pasa si el usuario busca un producto que no tenemos? Hacerle saber que no se han encontrado esa clase de resultados pero que podemos ofrecerle productos similares en base a su búsqueda.
- La velocidad de carga del buscador también importa.
Activar las imágenes del producto en el buscador de Prestashop 1.7
Y te preguntarás, ¿cómo lo hago? Pues la configuración es bien sencilla aunque a simple vista parezca complicado. Nos vamos a nuestro servidor FTP donde tenemos nuestra carpeta de Prestashop y buscaremos dentro de la carpeta «Classes» el controlador «ProductListingFrontController.php» para modificar la función «prepareProductArrayForAjaxReturn» en la siguiente ruta:
/classes/controller/ProductListingFrontController.php
Abrimos el archivo con un programa para editar código como Sublime Text y buscamos el siguiente bloque de código del array:
$allowed_properties = array ('id_product', 'price', 'reference', 'active', 'description_short', 'link',
'link_rewrite', 'name', 'manufacturer_name', 'position', 'url', 'canonical_url', 'add_to_cart_url',
'has_discount', 'discount_type', 'discount_percentage', 'discount_percentage_absolute', 'discount_amount',
'price_amount', 'regular_price_amount', 'regular_price', 'discount_to_display', 'labels', 'main_variants',
'unit_price', 'tax_name', 'rate',
);
Vamos a modificarlo por el siguiente para que ejecute la orden:
$allowed_properties = array('id_product', 'price', 'reference', 'active', 'description_short', 'link',
'link_rewrite', 'name', 'manufacturer_name', 'position', 'url', 'canonical_url', 'add_to_cart_url',
'has_discount', 'discount_type', 'discount_percentage', 'discount_percentage_absolute', 'discount_amount',
'price_amount', 'regular_price_amount', 'regular_price', 'discount_to_display', 'labels', 'main_variants',
'unit_price', 'tax_name', 'rate’,’images'
);
Posteriormente modificamos el javascript «ps_searchbar.js» del módulo del buscador de Prestashop (ps_searchbar) que se encuentra en la ruta /modules/ps_searchbar/ps_searchbar.js dentro de nuestra carpeta «Prestashop». Añadiremos los campos que deseamos para que se muestren en el desplegable. Por defecto presenta el siguiente bloque de código:
Nota: Hemos añadido un separador para que en el buscador aparezca el resultado con el nombre del producto, el precio y la imagen separados entre sí y no quede aglomerado.
Para añadir el precio y la imagen, debemos incluir además las lineas correspondientes al precio y a la imagen «small» que pertenece por defecto al tamaño de imagen «cart_default»:
¡Y así es como queda el buscador en el front de tu tienda Prestashop! Si la imagen te queda más grande de lo normal, puedes mediante el código CSS configurar el tamaño y la posición. Esperamos que te haya servido de ayuda este truquito para añadir el precio e imagen de un producto en el buscador interno de Prestashop 1.7.
Puede que te interese este artículo sobre cómo personalizar el menú de tu tienda Prestashop 1.7 con imágenes