
El lanzamiento de HTML5 y CSS3 es inminente, por lo que debemos estar preparados para poder diseñar páginas web siguiendo la condiciones de este sistema. Deberemos recordar como siempre pasa en estos casos, que no todos los navegadores son compatibles con este lenguaje….
1-ESTRUCTURA:
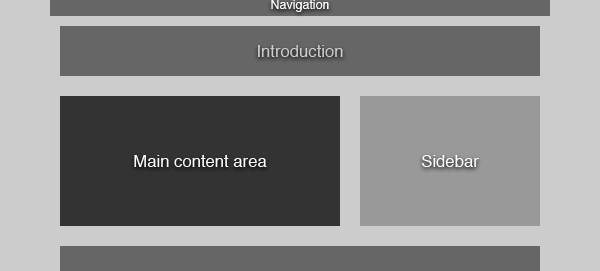
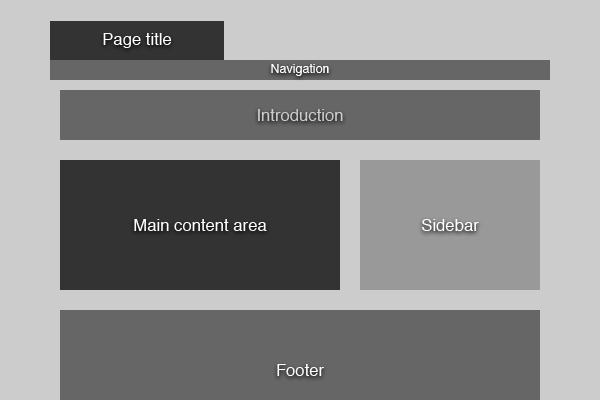
En html5 la estructura de las páginas web deben seguir un esquema básico a la hora de hacer el diseño, un header para presentar la web donde se incluirá el menú, una zona de contenidos, una zona para elementos adicionales y la zona footer que será el pie de página. En principio el diseño sigue lo estandar aunque por la forma que quieren que sigamos como por ejemplo la sidebar , nos puede recordar a WordPress que a una página normal.
2-ELEMENTOS DE NAVEGACIÓN:
En html5 los menús deben realizarse medianta listas no ordenadas <li>.
3-CABECERA:
La cabecerá deberá incluir el logo a título de la página la cual debería ser un h1, seguido de un h2 con una breve descripción del contenido de la página web.
4-ELEMENTOS DE FECHA:
Cuando enviamos contenidos actualizados a la página web, por ejemplo noticias o post para un blog deberemos incluir una nueva etiqueta <time datetime=»2009-05-28T00:36:49+01:00″>
5-FORMULARIOS:
Los elementos de un formulario que sean obligatorios debemos marcarlos como tales. <input name=»name» id=»name» type=»text» required /> .
6-MAQUETACIONES:
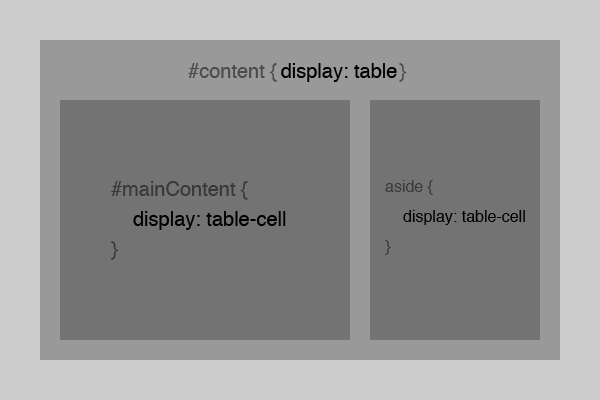
En CSS3 no está permitido el uso de tablas por lo que debemos aprender a usar los nuevos elementos.
Un elemento contenedor ( #content { display: table;} y los elemento que queremos hacer flotar que deberos darle la propiedad display: table-cell; para que se comporten como una tabla con td o como un div flotante.
7-SOMBRAS:
Podemos conseguir efectos de sombra con la nueva propiedad css3 que añade efecto de sombra a los elementos, por ejemplo para añadir una sombra con css3 deberemos usar la siguiente propiedas:
box-shadow: 5px 5px 10px #777;
Mi opinión personal es que para poder usar todos estos elementos debemos comprobar que seán compatibles en todos los navegadores, por lo que es posible que muchas de estas técnicas no podremos usarlas hasta que los usuarios actualicen completamente sus navegadores, por lo que aún queda mucho camino…..