
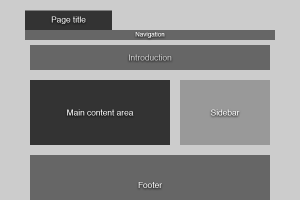
Antiguamente en diseño web se utilizaban las tablas para maquetar todas las páginas , esta forma de realizar páginas ha quedado en desuso y no se debería seguir este método de trabajo, actualmente las páginas web se maquetan con div y CSS, gracias a esto nos permiten separar lo que es contenido de lo que serían los estilos.
Pero esto no quiere decir que no podamos usar tablas en nuestras páginas web, las tablas en diseño web nacieron con el propósito de tabular datos, por lo tanto para estos casos podemos usar tablas, por ejemplo para comparar resultados de las elecciones políticas, listar tallas o precios o cualquier otro dato.
Estructura básica de una tabla
<table></table>: El elemento table es necesario para indicar al navegador que queréis organizar el contenido de una manera tabular.
<tr></tr>: El elemento tr establece una fila de la tabla. Esto permite que el navegador organice todo el contenido que hay entre las etiquetas <tr> y </tr> dde una manera horizontal, todas ellas en una fila.
<td></td>: El elemento td define la celda de la tabla o cada uno de los espacios individuales para el contenido dentro de la fila. Utilizad sólo las celdas de tabla td necesarias según los datos que se quieran incluir.
<caption></caption>: El elemento caption permite añadir un título a los datos de la tabla.
<th></th>: El elemento th define el contenido que hay entre estas etiquetas como encabezamiento para la columna correspondiente de la tabla.
<thead>: Identifica el título de la tabla
<tbody>: Identifica el cuerpo de la tabla, donde se insertan los datos
<tfooter> : Identifica el pie de la tabla, donde se suelen colocar los créditos o paginación.
colspan: El atributo colspan permite combinar varias celdas en la misma fila.
<td colspan=”3></td>
colrow: El atríbuto colrwo permite cominar varias celdas en la misma columna
<td colrow=”5”></td>
scope: Se utiliza siempre dentro de la etiqueta th para indicar el título de las columnas.
Esta forma de tabular datos es la existente a día de hoy y habría que usar estos elementos para realizarlo correctamente.






Muy buena página contiene mucha información que es de gran ayuda, en especial para que nosotros los que estamos empezando a programar.
Muchas gracias, felicitacion por este sitio, me gusta este diseño. Genial