En esta página: [Ocultar]
Para Configurar el pixel de Facebook con eventos en Prestashop lo primero que tenemos que hacer es acceder a Facebook y buscar el pixel.
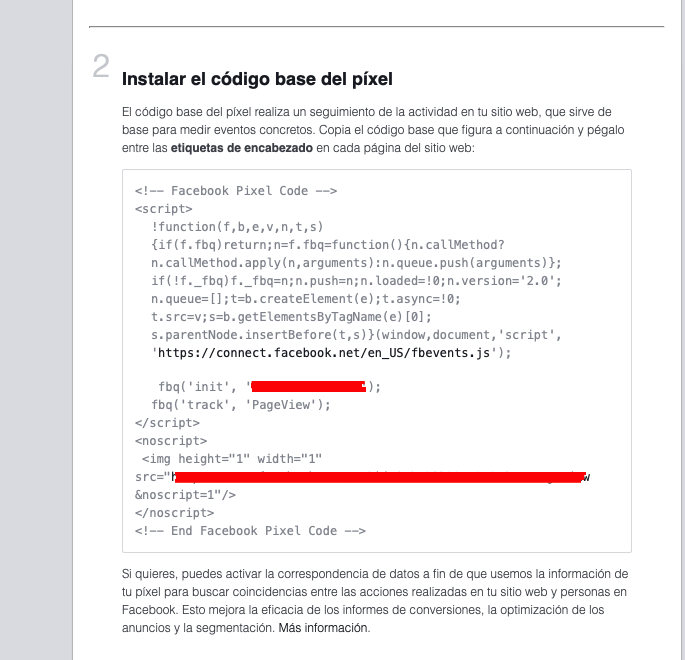
Copiar el Pixel proporcionado por Facebook.
Debes copiar este código , el código lo deberías haber recibido por correo electrónico.

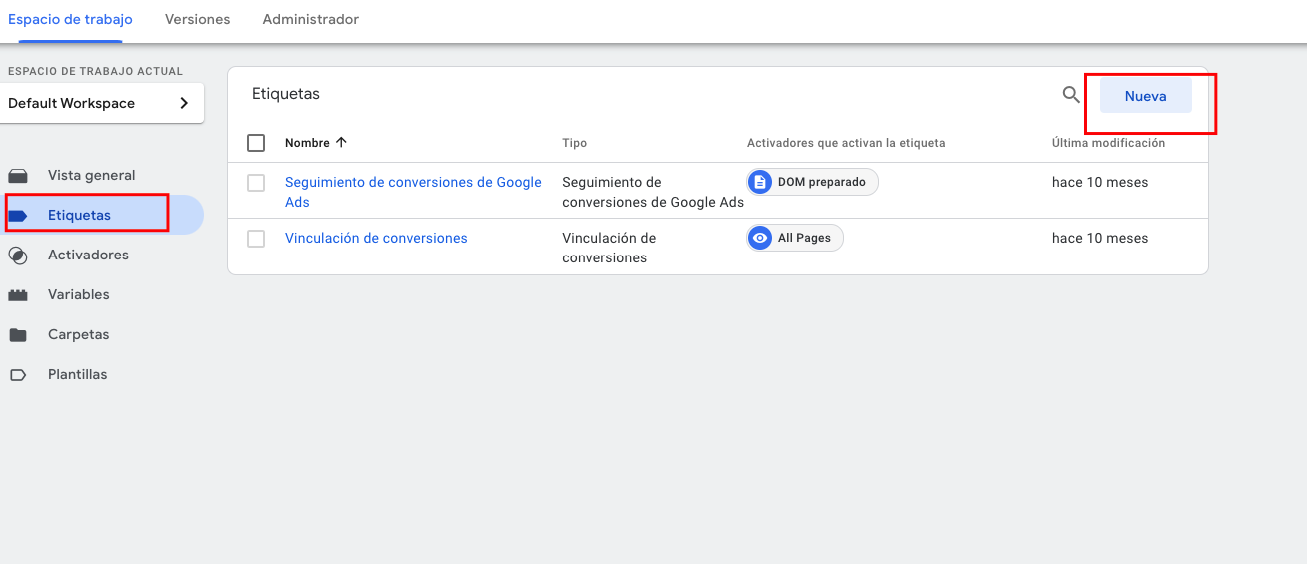
Crear una nueva etiqueta HTML en Tag Manager
El siguiente paso es crear una nueva etiqueta, debemos entrar en etiquetas y crear un nueva.

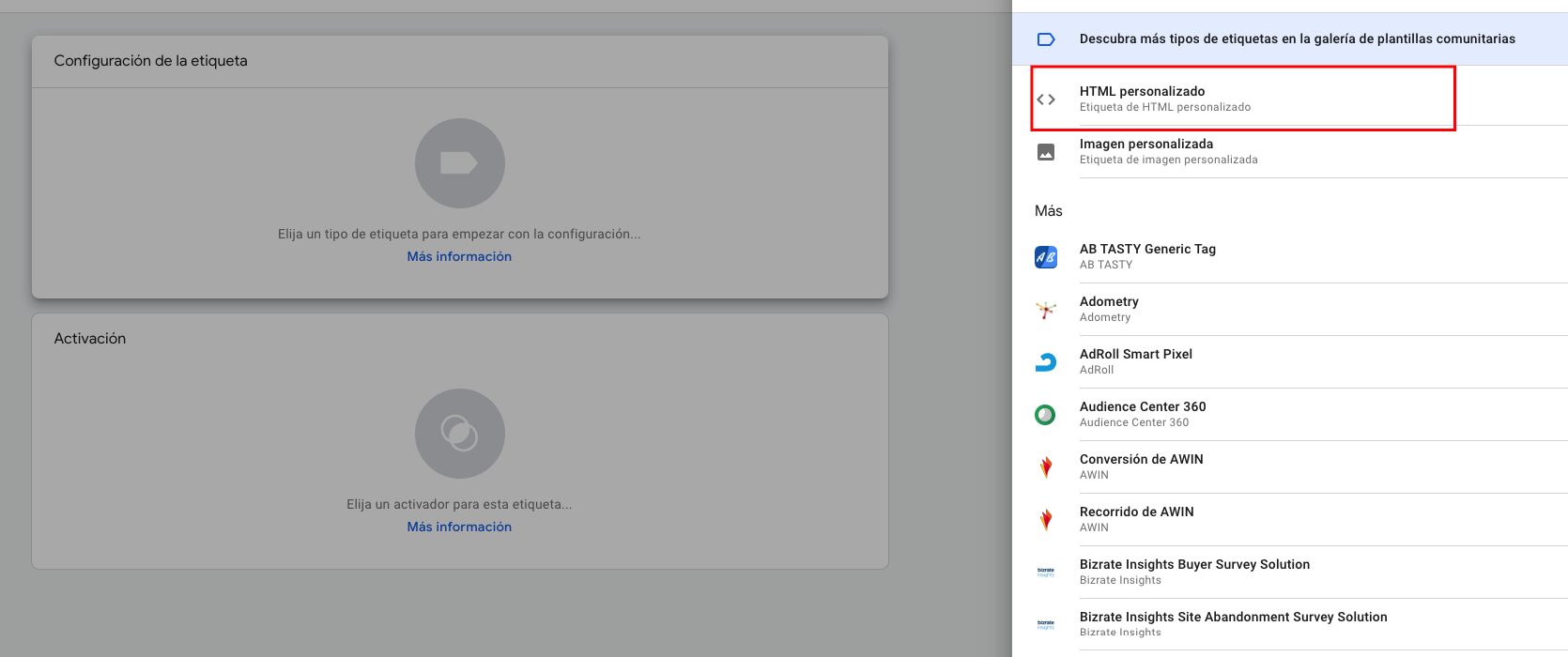
Al crear la nueva debemos seleccionar código HTML, y pegar el código del pixel de Facebook indicado arriba.

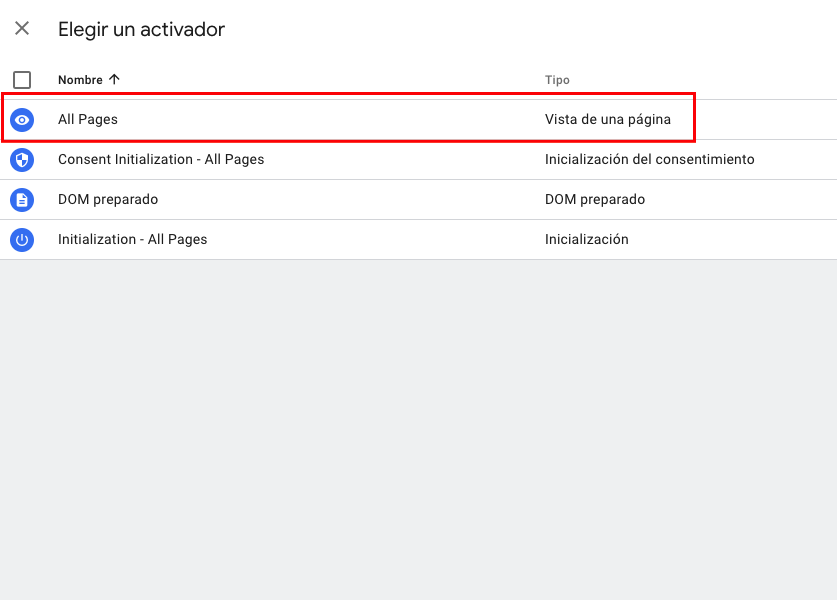
Al pegarlo y guardar debemos añadir un activador, el momento en el que se dispara la etiqueta, en nuestro caso en todas las páginas.

Pegar Pixel de Facebook en Tag Manager
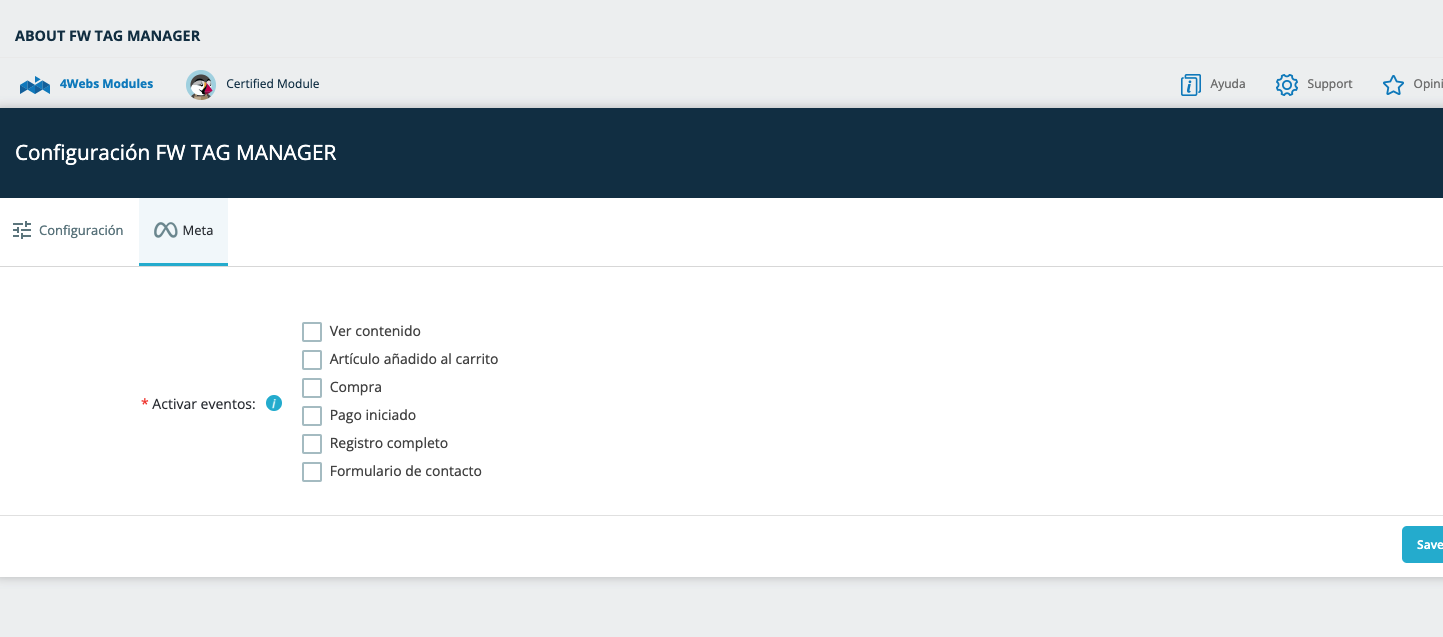
El último paso que queda por configurar es el módulo, tan solo debes activar aquellas opciones que quieras.
- Ver contenido: Registra todas las visitas de los usuarios.
- Artículo añadido al carrito: Cuando el usuario añade producto al carrito.
- Compra: Cuando el cliente finaliza un pedido.
- Pago iniciado: Cuando el cliente llega al carro de compra registrado.
- Registro completo: Cuando el cliente se registra en la tienda.
- Formulario de contacto: Cuando el cliente manda un mensaje a través del formulario de contacto de la tienda.